This is how the H1 CSS code looks in the theme editor:
h1 {font-size: 42px;
margin-bottom: 20px;
line-height: 1.2em;
font-weight: normal;
text-transform: none;
}
Not exactly awe-inspiring, so we need to completely re-format the H1 header. Let's start by reducing the space left by deleting the page or post title. Add the following code to the Additional CSS:
h1 {
margin-top: -70px;
}
You can now see how the space has been reduced between the menu bar and header

Now let's change the header font family, size and color, and reduce the space between the header and first paragaph. Personally, I prefer a slab serif font, which I feel complements perfectly a sans-serif font, which is always advisable for legibility in the main text on a website. For this example I've used Rockwell.
Add the following code under the margin-top: -70px; already added to Additional CSS:
margin-bottom: 0px;
font-family: rockwell;
font-size: 38px;
font-weight: normal;
color: #352ece;
font-stretch: ultra-condensed;
letter-spacing: 0.3px;
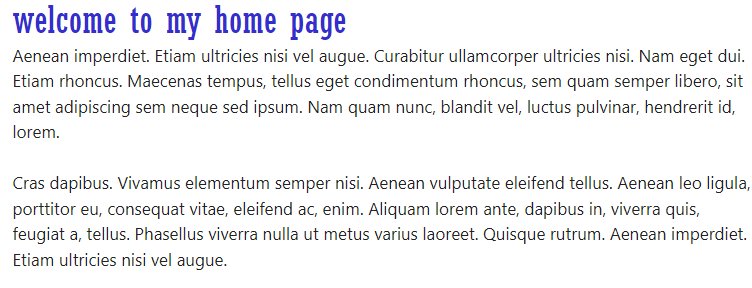
The H1 header should now look like this:

You may ask "Why is the header all lowercase letters?" I have done this deliberately to explain how it can save you using the shift key every time you want an uppercase, or capital, letter when creating your header. Just add the following code to your H1 CSS:
text-transform: capitalize;
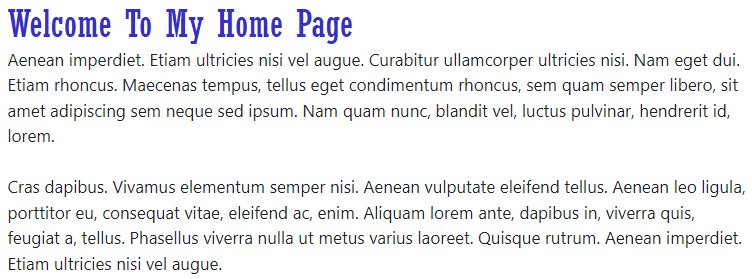
This is how your H1 header should now look:

If you want all uppercase, or capital, letters, just change capitalize to uppercase inthe CSS code.
So far, so good? Now it's the H2 header and main body text that needs customizing.
Join the Discussion
Write something…
mbouteiller
Premium Plus
Hey Brian,
I'm very glad I found your tutorial. This is fantastic information. I'm not ready to do this part yet, but here's a question...
In your main navigation, is there a way I can put the navigation headings in each separate box with some spaces between them?
How are you doing? I hope all is going well for you. You're in Spain?
Kind regards,
Monica
I'm very glad I found your tutorial. This is fantastic information. I'm not ready to do this part yet, but here's a question...
In your main navigation, is there a way I can put the navigation headings in each separate box with some spaces between them?
How are you doing? I hope all is going well for you. You're in Spain?
Kind regards,
Monica
YvonneBray
Premium
Thank you for creating a wonderfull tutorial in codes in CSS. I learned a lot today:









