How to get the word category out of your page title and keep your articles on separate pages
So I spent an entire day yesterday trying to fix my site the way I wanted it to look and when I say an entire day, I literally mean an entire day. I got all kinds of great ideas that worked for the most part, but they weren't the answers I was looking for.
What I Really Wanted.
You see the way I wanted my site to look seemed impossible with wordpress and I almost gave up, but I was so determined that I kept at it until I finally figured it out.
What I wanted was to have certain articles to be on certain pages only. I didn't want them to be on my blog roll and the other page because then I would have duplicate content and I didn't want that at all. To me it just looks terrible and unprofessional to have your article posted in two different spots.
The Advice I Was Getting.
So everyone was giving me sound advice and telling me how I can get an article to be listed on a certain page, by creating categories and then going into my menu and add the category to my menu.
This worked beautifully except now I had my article sitting in two different spots. So I searched again and again and asked several times trying to explain how I wanted it to look but just couldn't get anyone to understand what it was I was trying to do and I came across another issue with using my categories in a menu. I now had a page title that looked like: Category: Product Reviews.
Ech!!!!
Unfortunately no one knew how to get rid of it.
I Finally Got It Fixed!
I searched all the way through until late at night, tried different suggestions and it just wasn't working how I wanted it to work.
One last search and if this didn't work I was just going to give up. Oh and let me not forget that the try before this I couldn't get rid of the category:product reviews title and I had created another page called Blog, but now I had a blog roll under Blog and on the home screen. So, now I had to find even more answers.
Not to worry I did finally get it right and I am about to help you out and give you the step by step instructions. Now please be patient with me because my memory these days are absolutely horrible so please stand by while I recollect the steps that I took to get it fixed up.......
Here Are The Steps!
Okay lets get this thing rolling and get you all fixed up.
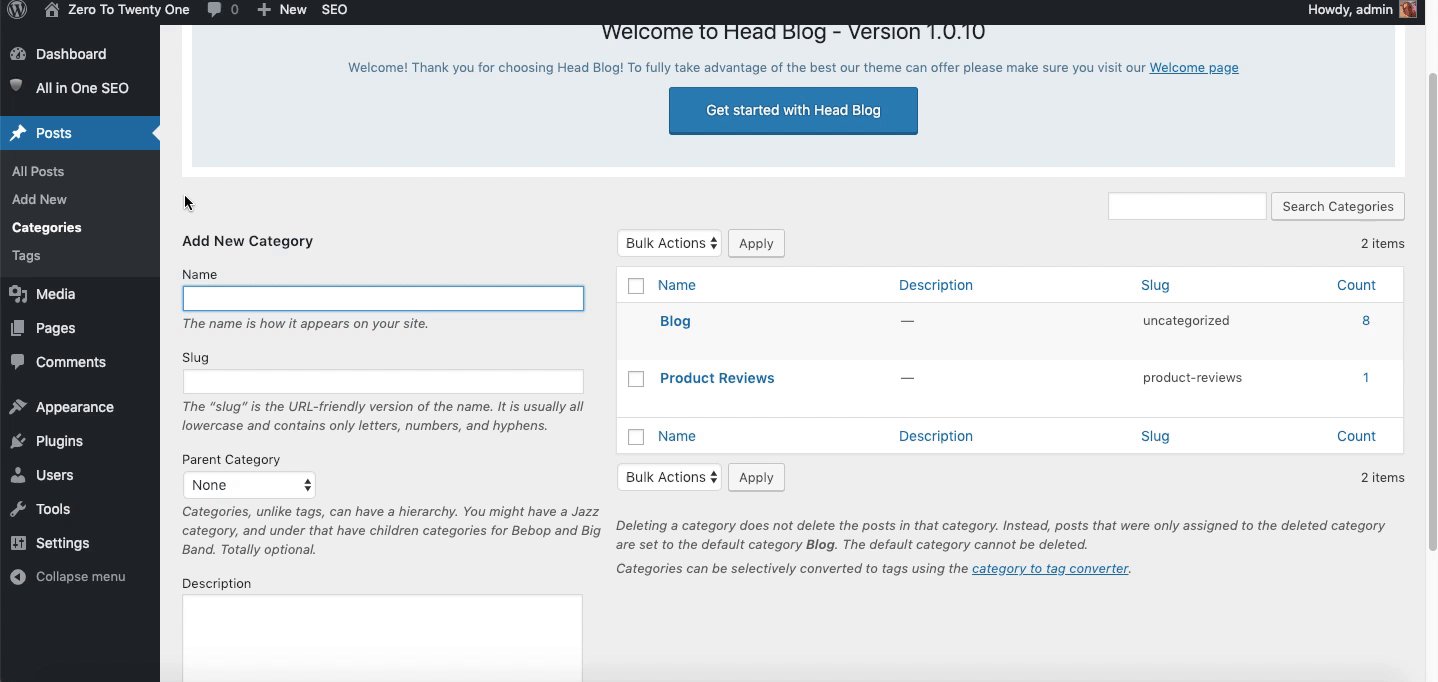
So the first thing you want to do is create a category.
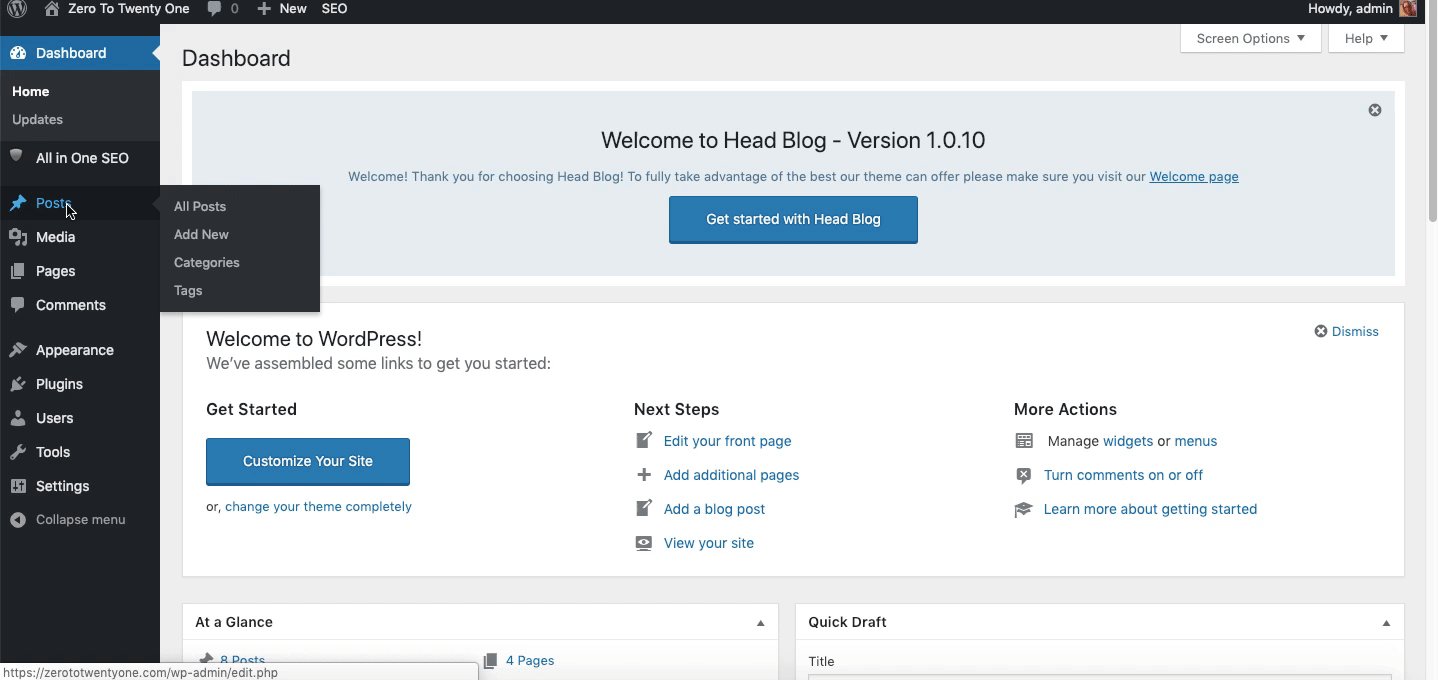
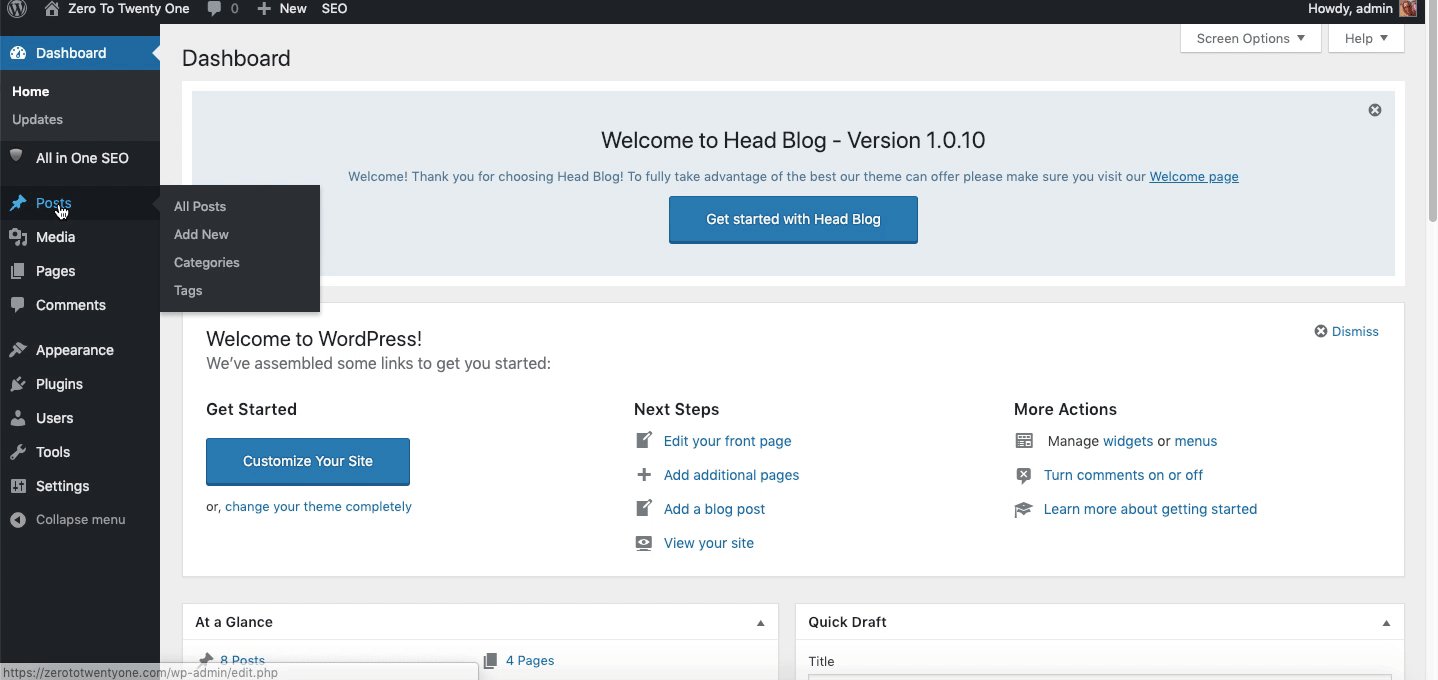
- Go to your WP Admin and click/hover over posts
- Scroll down to categories and click on it
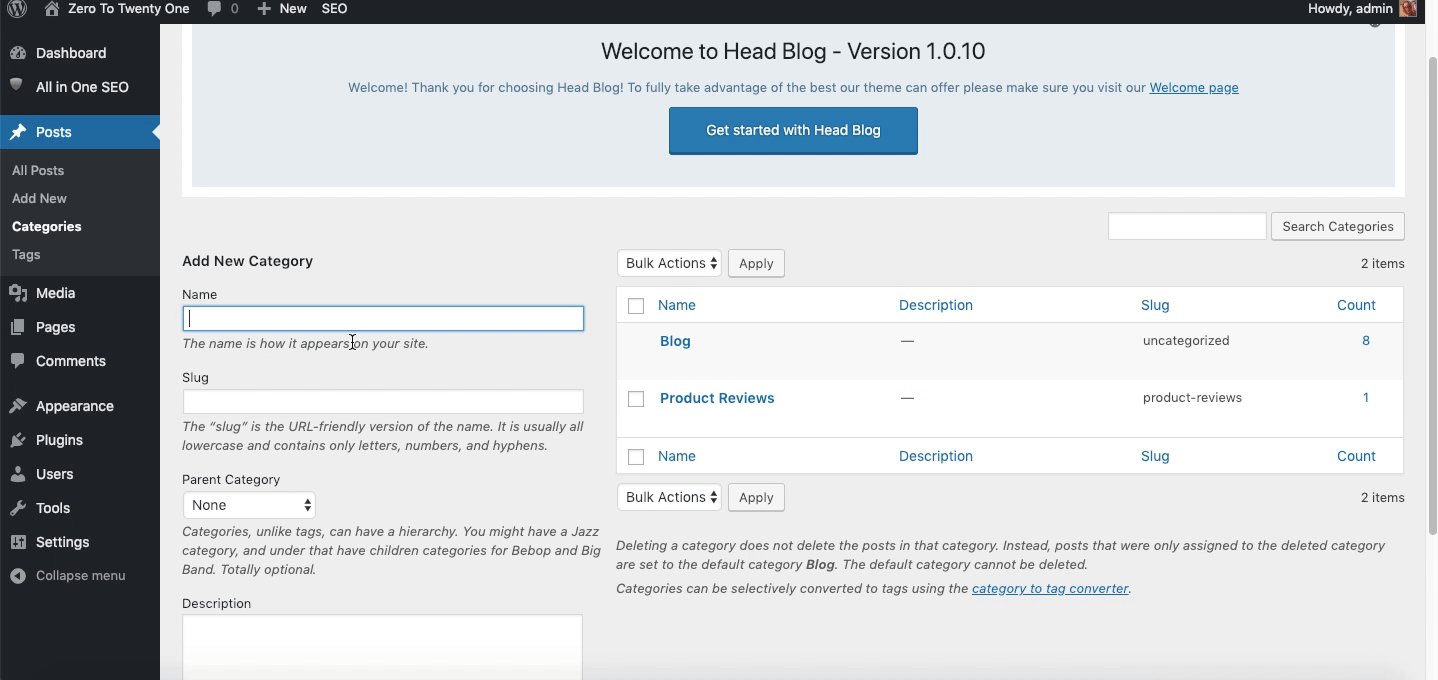
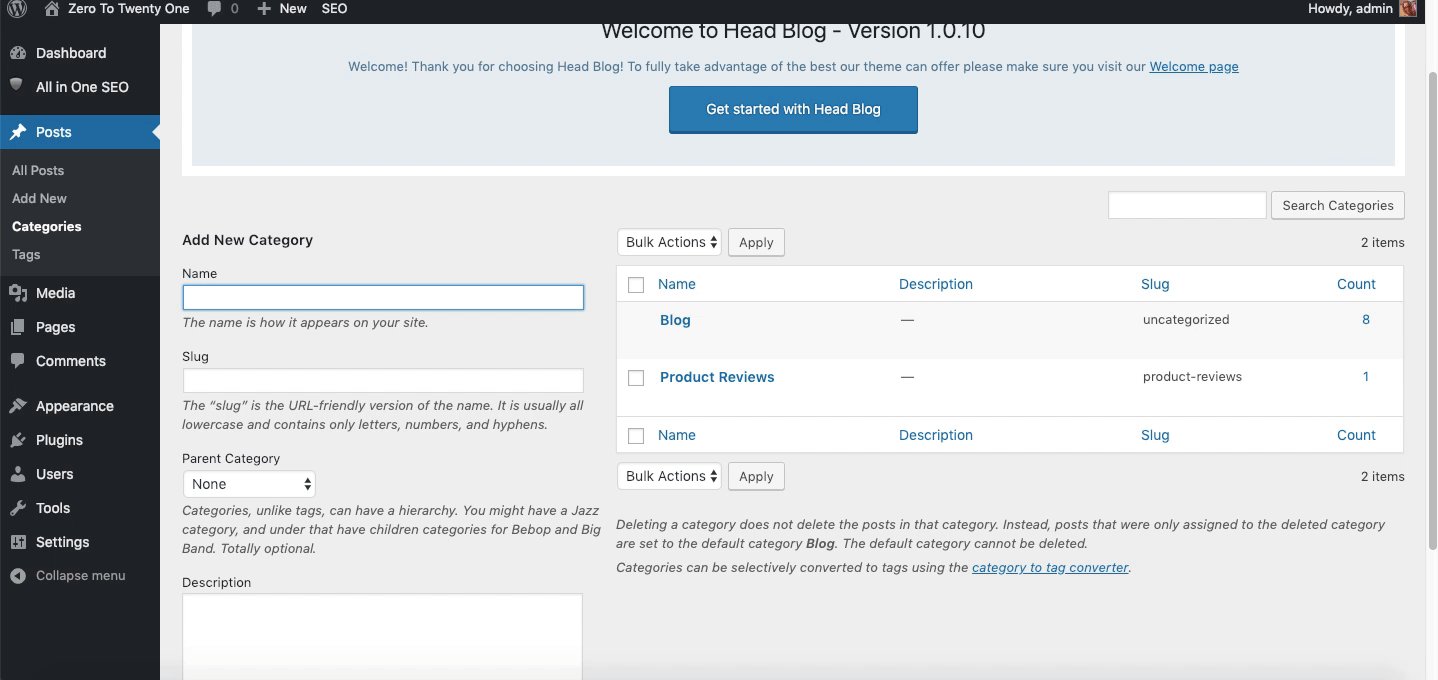
- Then name your category
As you can see here:

As you can see in my screen cast I have two categories. After creating your categories:
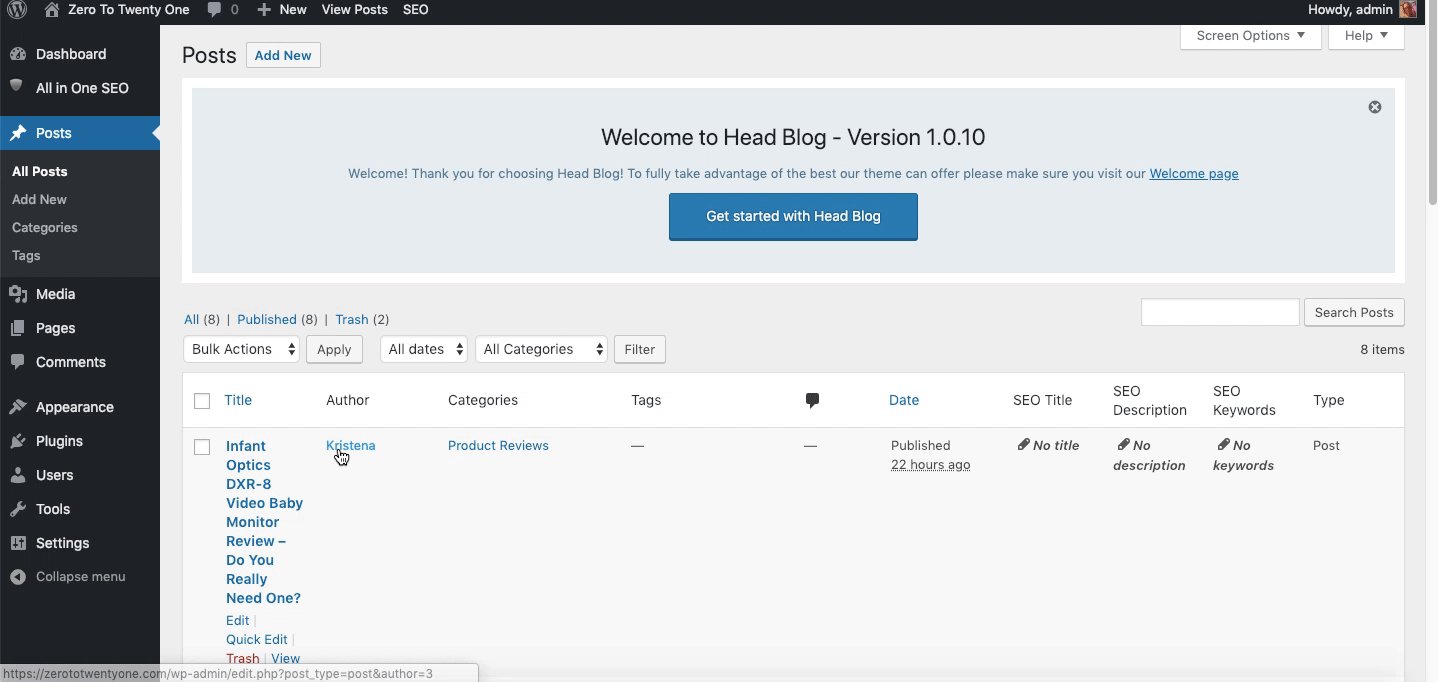
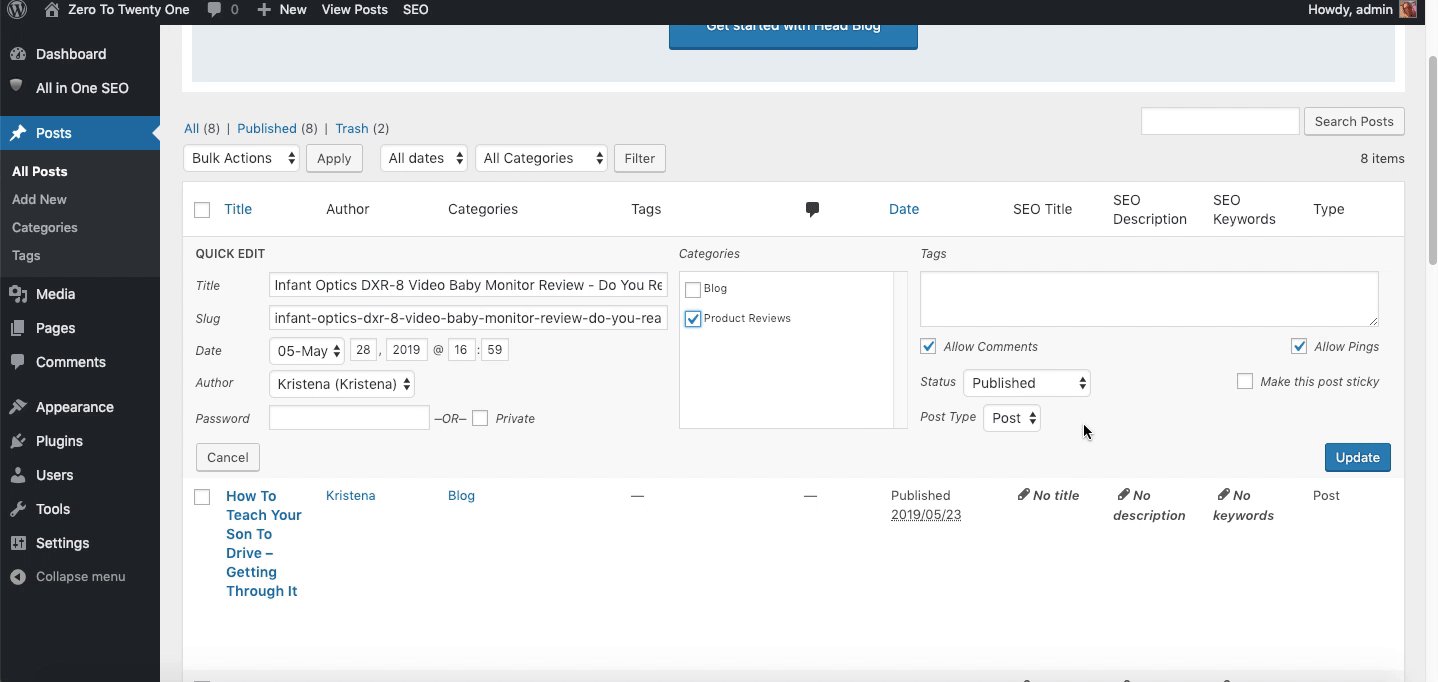
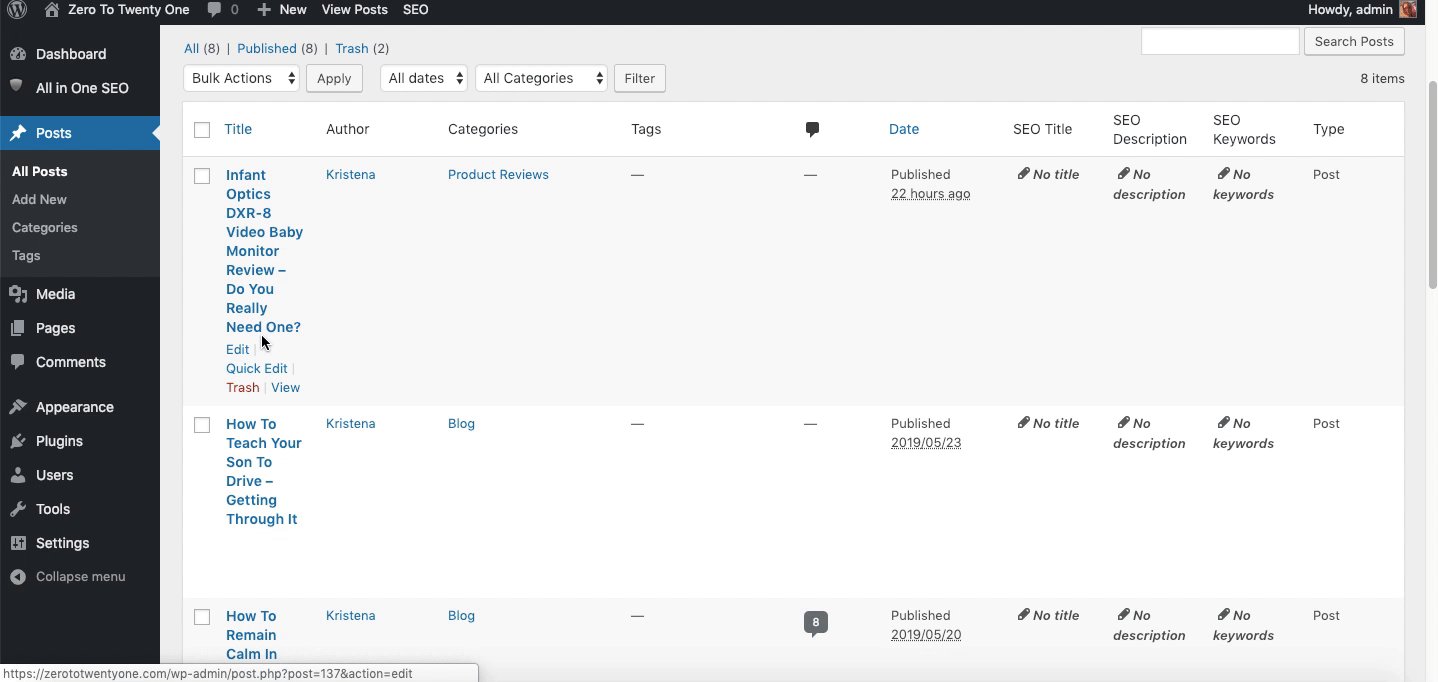
- Go to posts
- Click on quick edit for the post that you want to update the category for
- Click the box next to the category you want that article to be listed under
- Click Update
Here is a screen cast of how I did that:

Now you have your posts listed in the categories that you want it listed. Next we need to get them listed under the page that you want them listed.
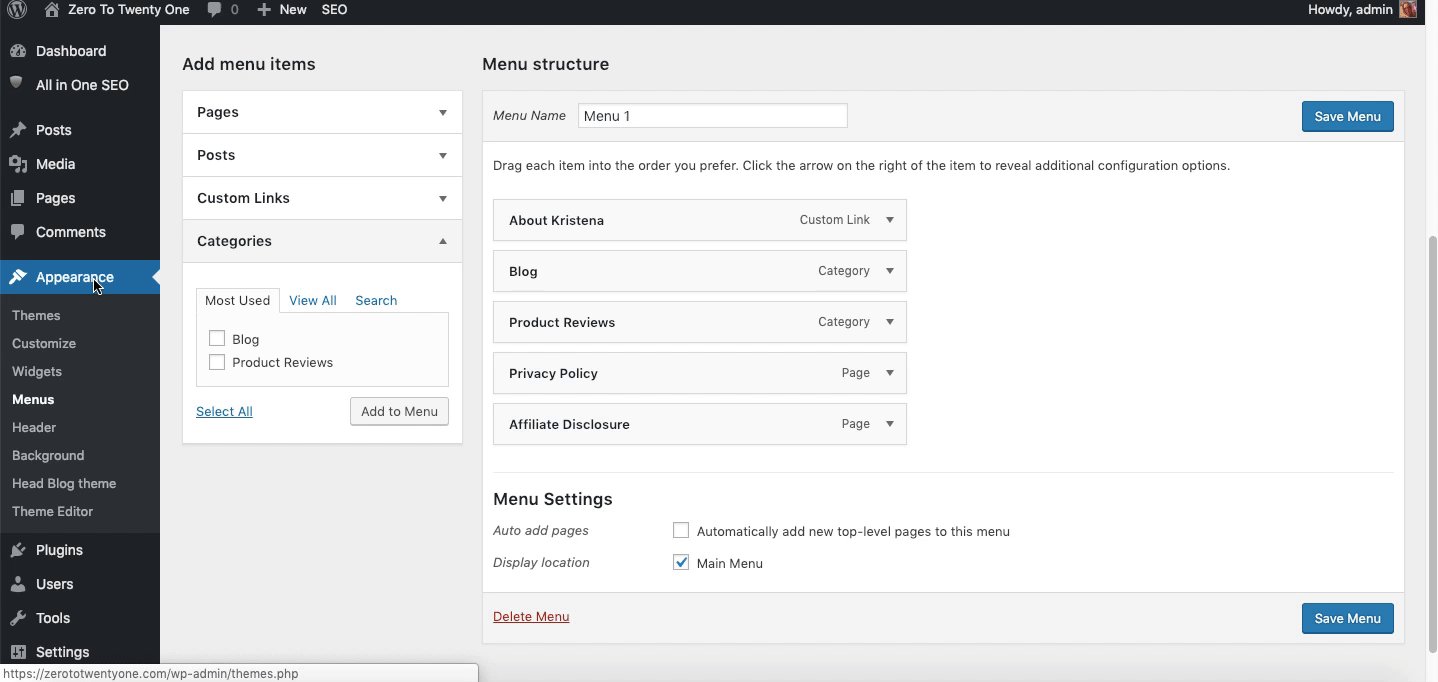
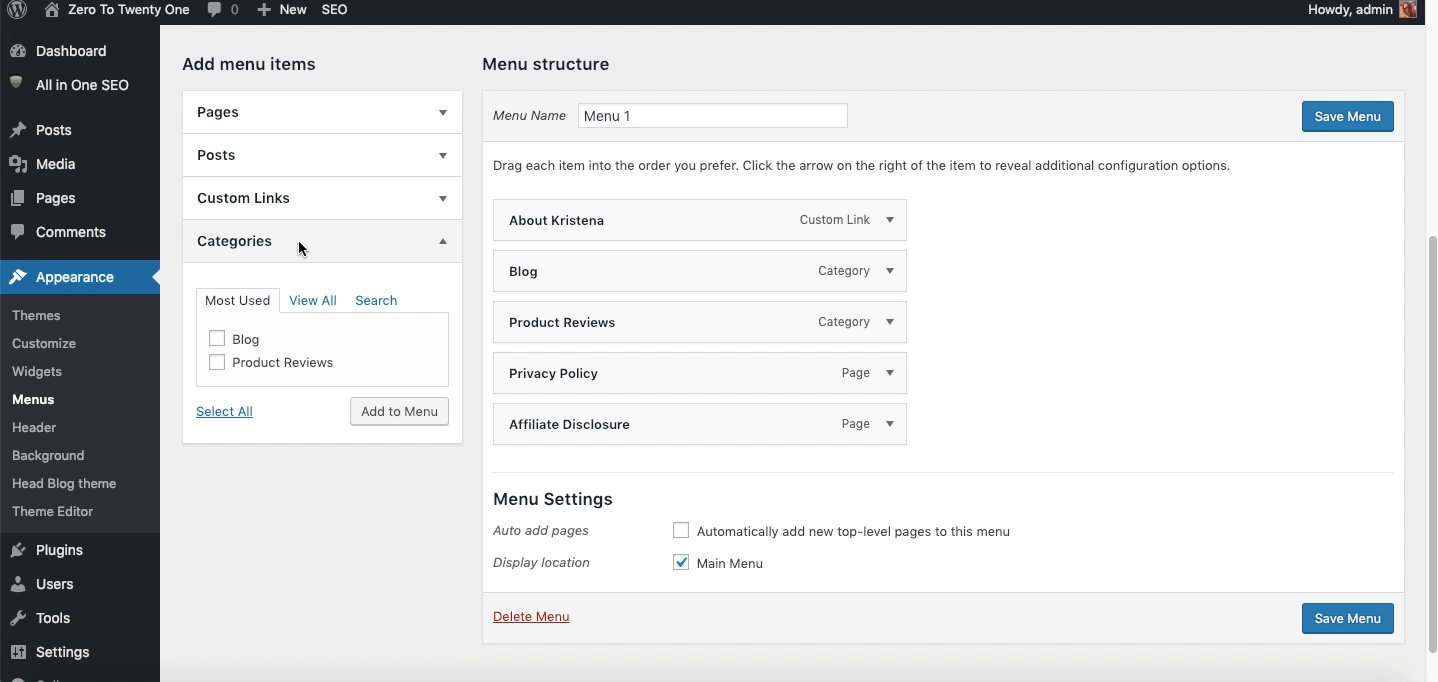
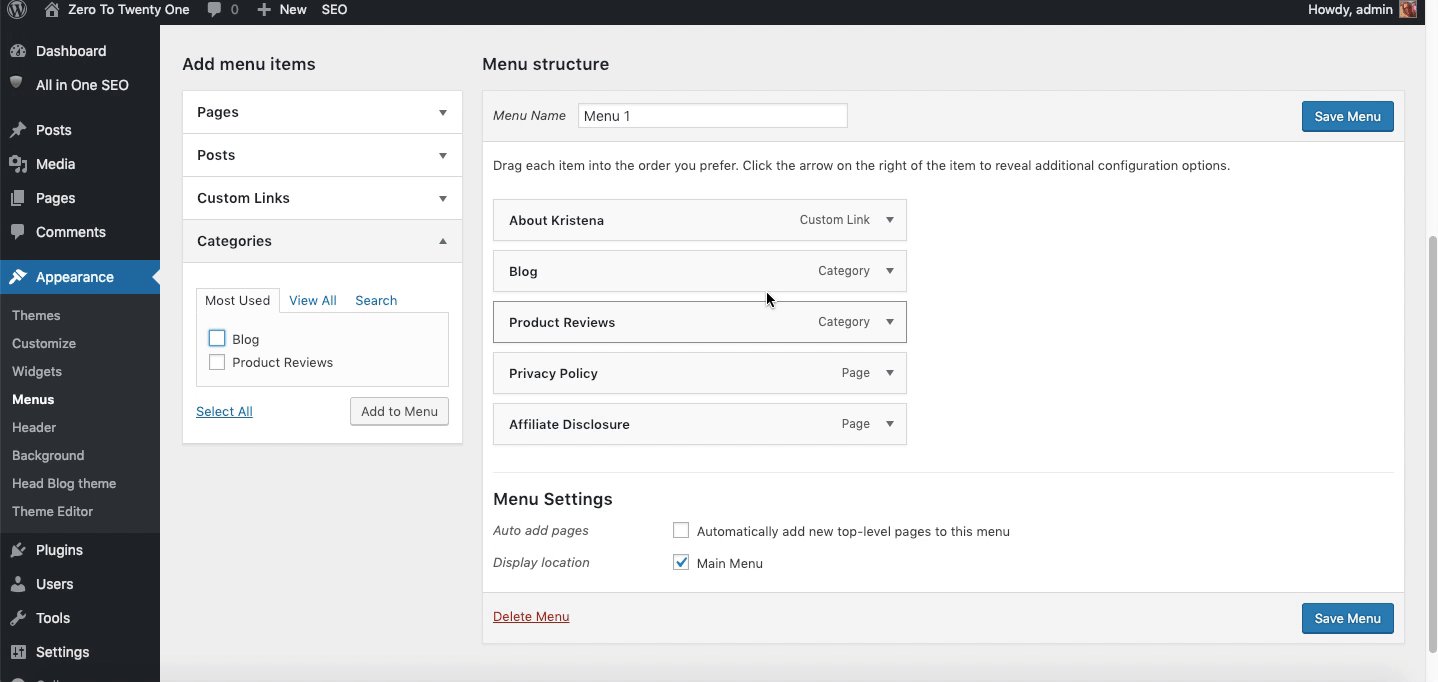
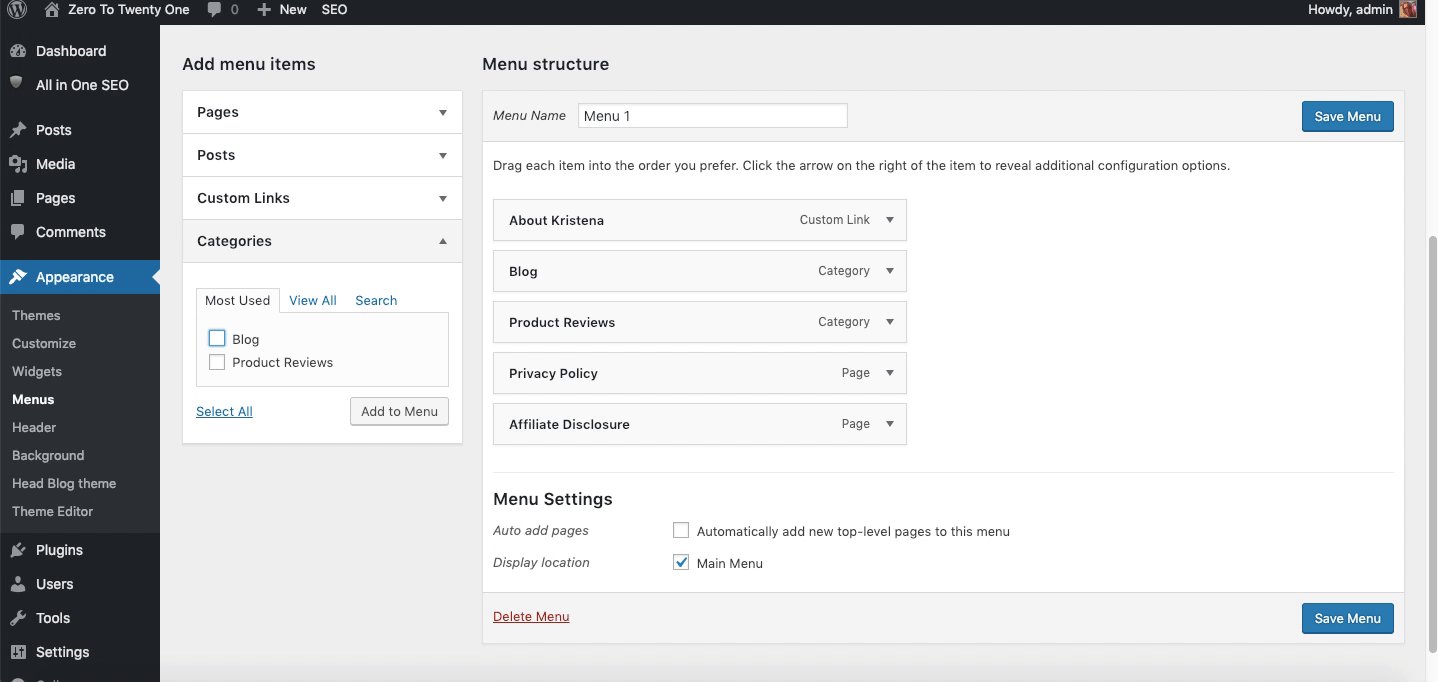
- Hover over appearance
- Click on Menu
- Scroll to categories
- Click on categories
- Check the box next to the categories that you want added to your menu
- Reorder them how you would like them to be
- Save Menu
Here is a screen cast of how I did that:

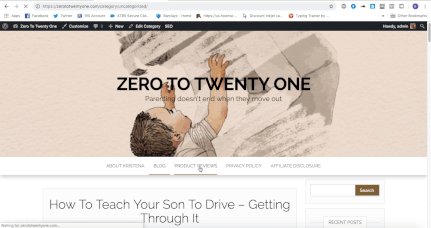
Now they are listed in your menu. However, you still have the problem that the title is listed as Category: name of your category and even though the articles in those categories are now listed under the correct menu items, you also have the issue that you have articles listed in both your blog roll and your menu item.
This is where it became very tricky for me and the way to get rid of the page title may be different for your theme. The problem that I had was I had Blog and Product Reviews and my product review article was listed under my Product Reviews menu, but my blog roll was listed under my Blog menu and on my homepage so I had to figure out how to get rid of the title and make it where my blog roll was only listed in one place. So I needed to create a new home page. I decided that I was going to use my About Kristena as my homepage, but About Kristena was a post and not a page so I couldn't set it as the static page for my home page and I didn't want to have to copy and paste and blah blah. So I did some more searching and there it was a plugin that would allow for me to change a post to a page or a page to a post. Woohoo! And I didn't have to worry about not being able to have comments on my About Kristena because it was a page because Quick Edit and click on Allow comments lets me have comments on a page.
Now I had to go with the plugin called Post Type Switcher, but there are other ones that you can just type in post to page in the search button and find the one that is compatible with your theme and use it.
Here is how I changed my Post to a Page with the plugin activated.
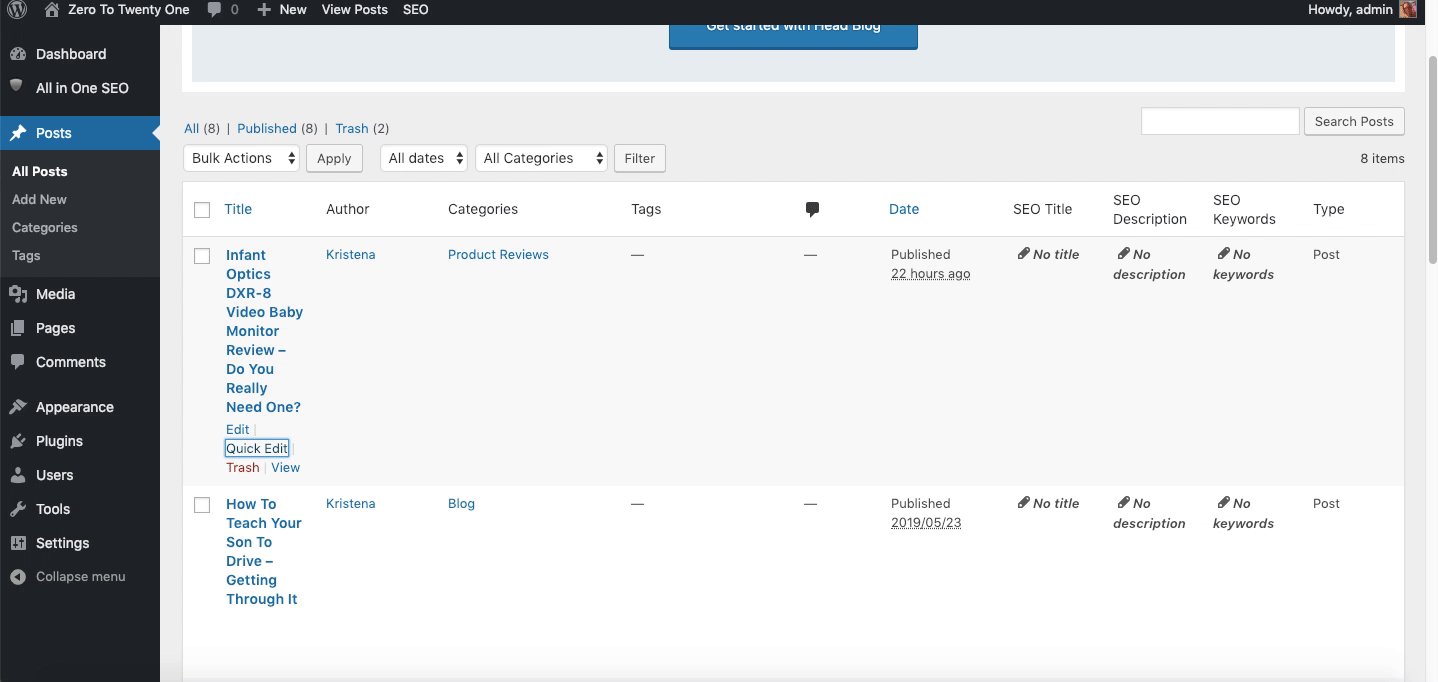
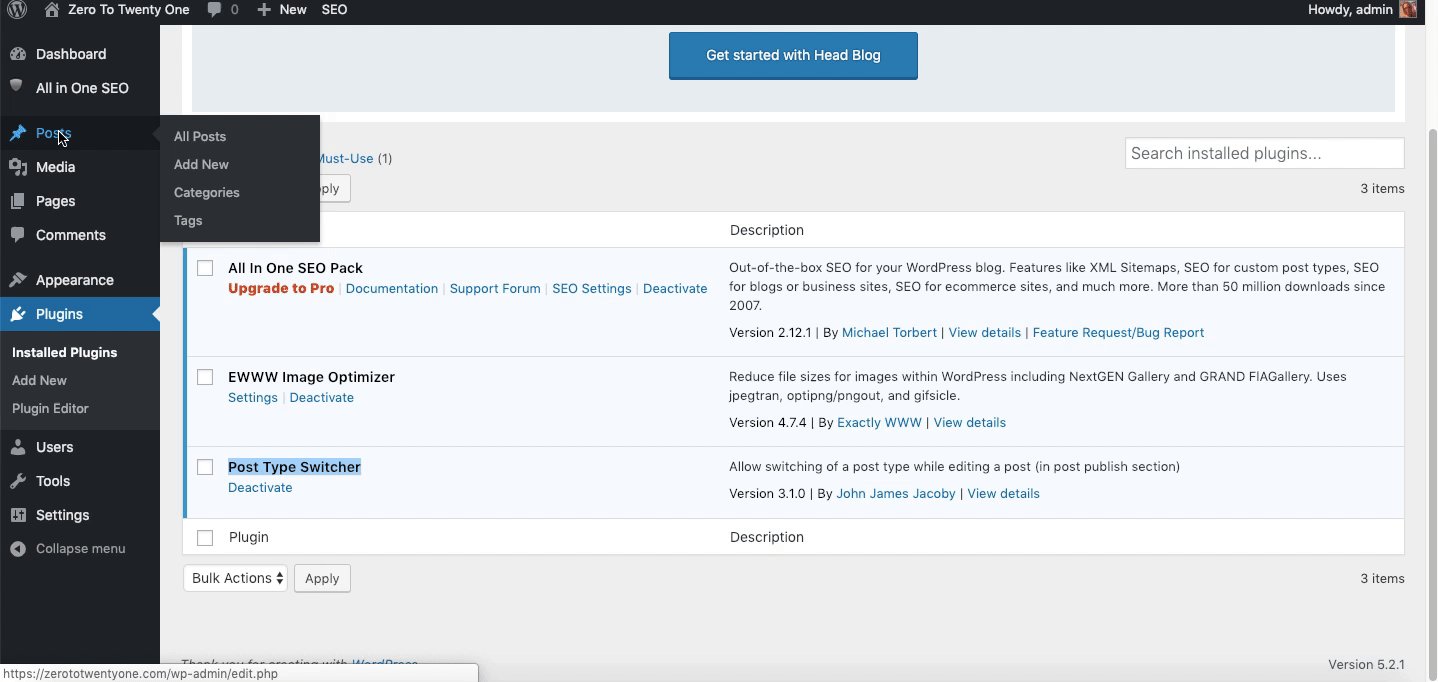
- Click on All posts
- Click on Quick Edit for the post you want to change
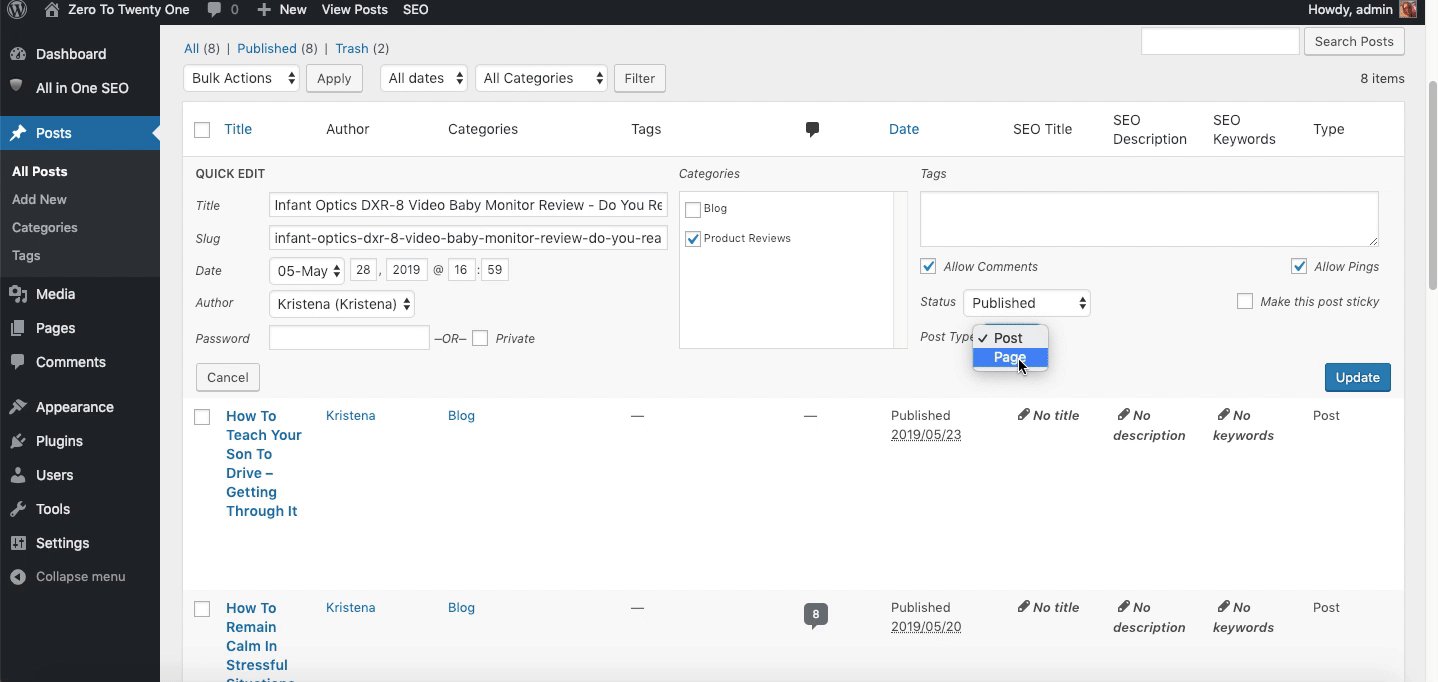
- Find Post Type and click on the dropdown
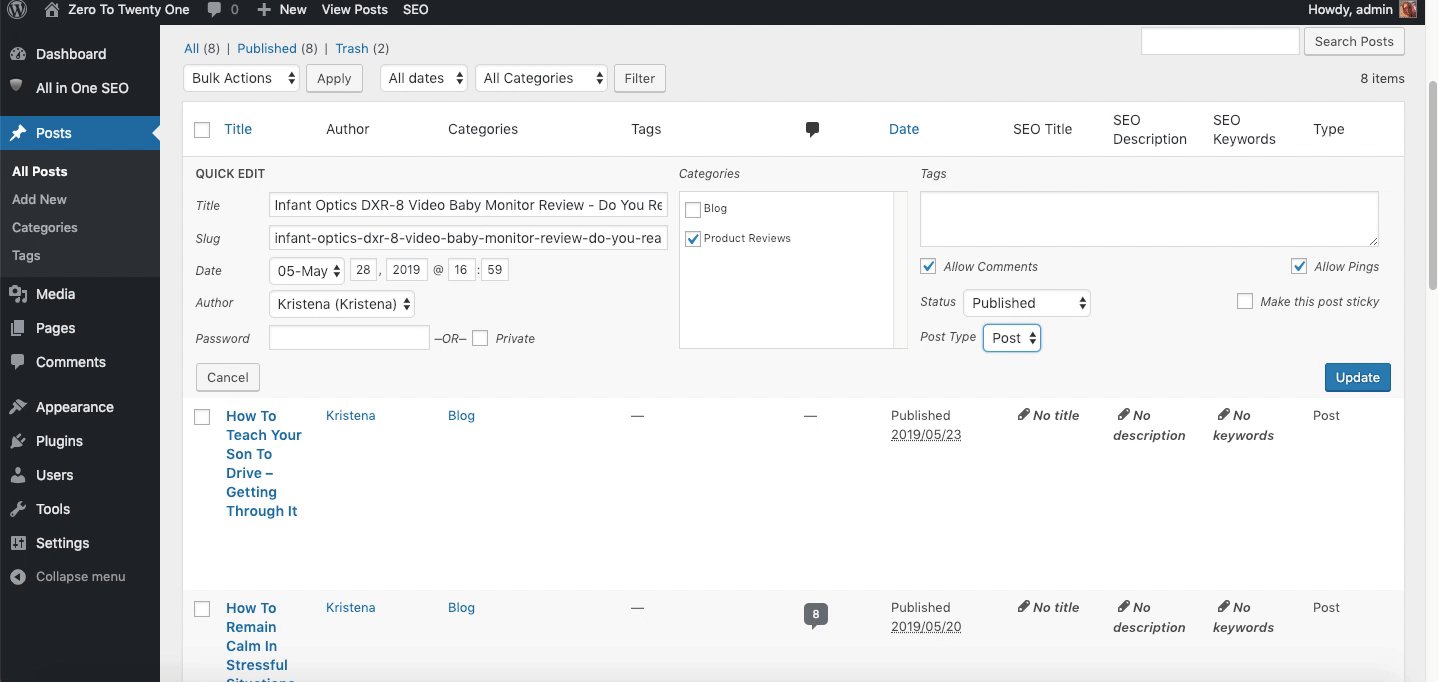
- Change it to what you want it to be
- Click on Update
Here is the screen cast:

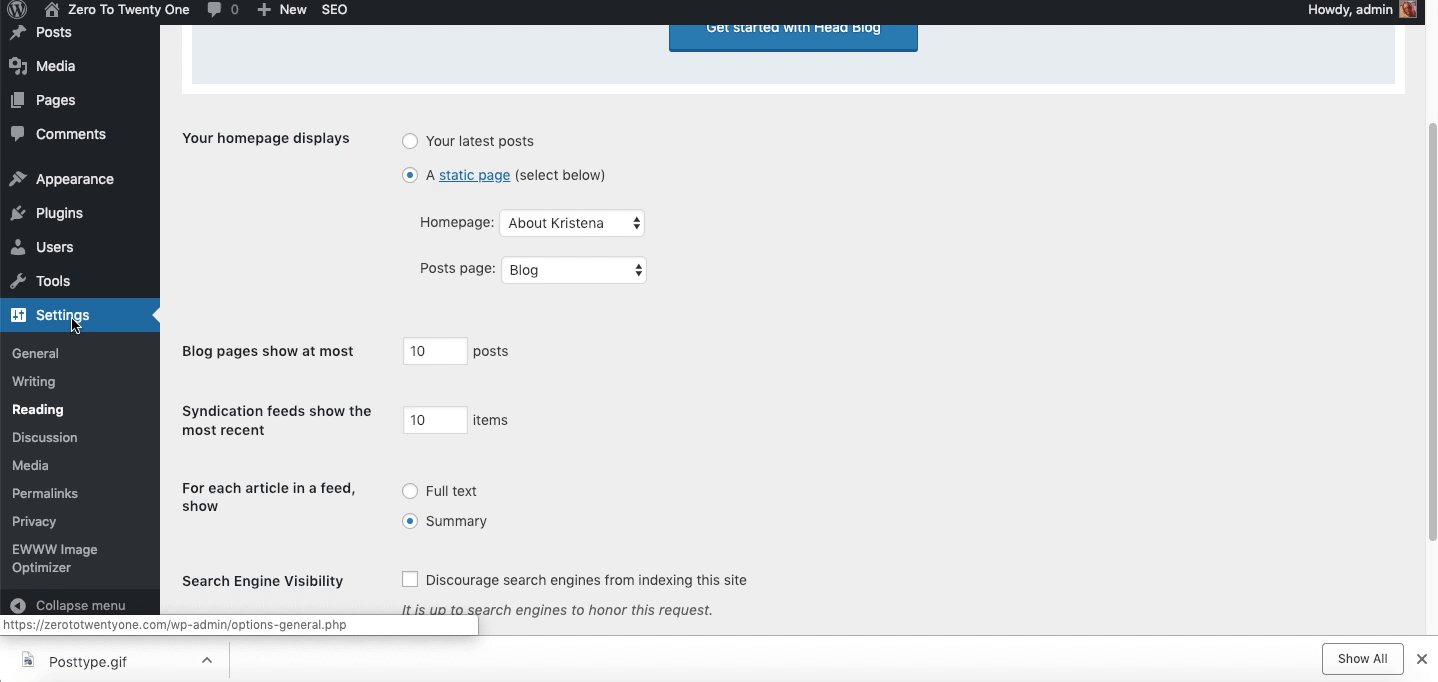
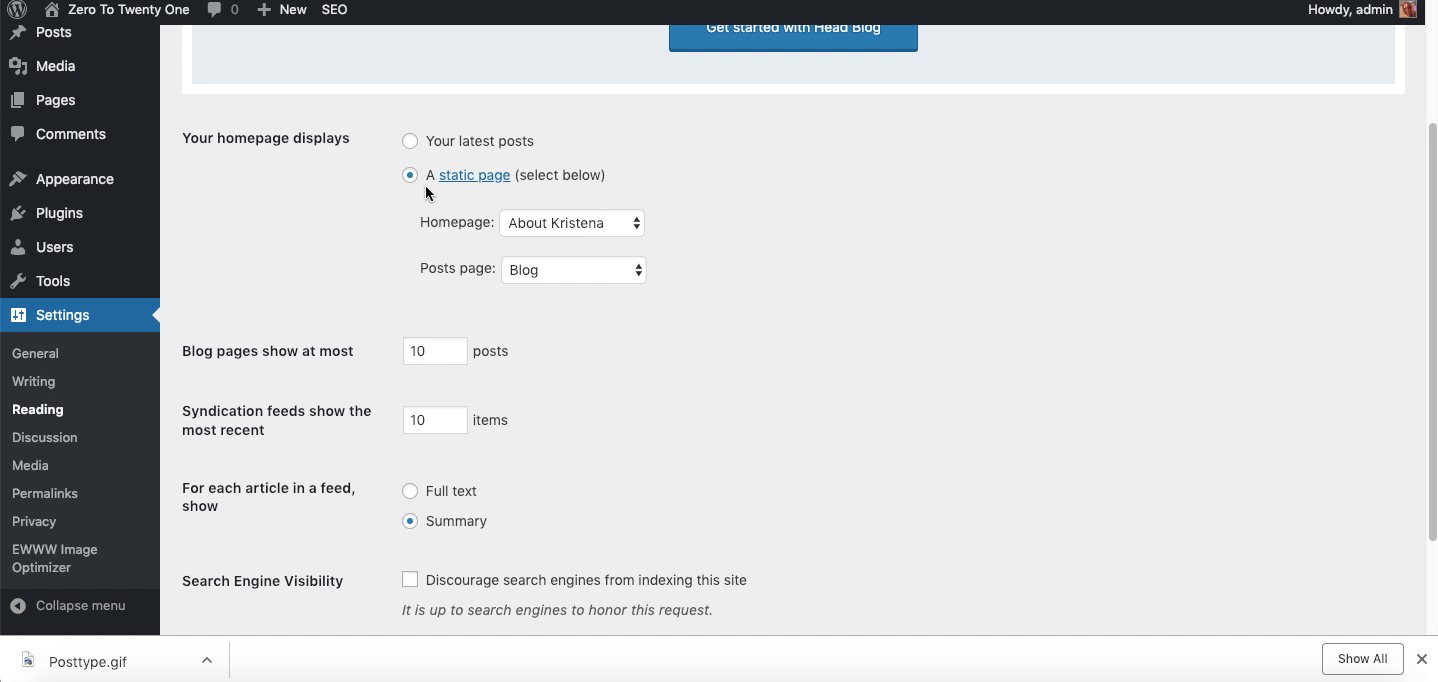
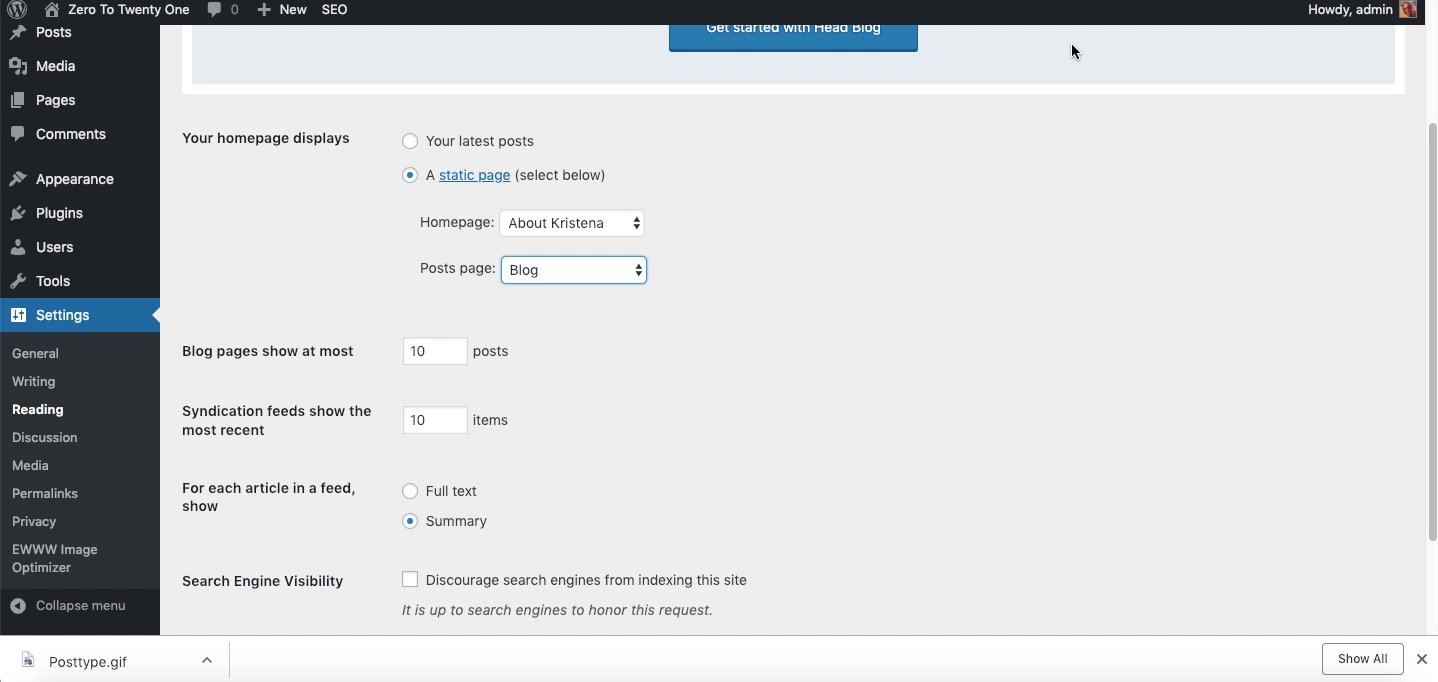
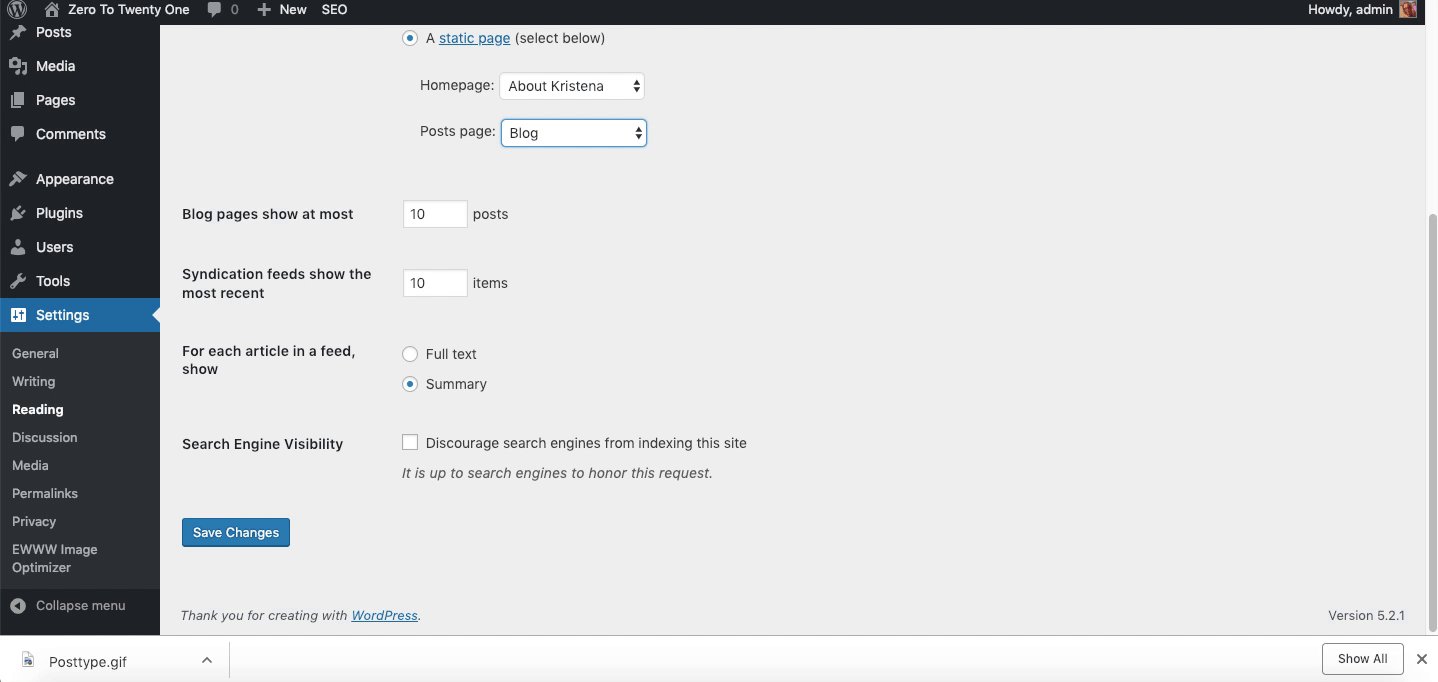
Now I needed to change to Static page instead of the latest post and choose where I wanted my Homepage to land and where I wanted my posts to be.
- Click on Settings
- Click on Reading
- Click on Static page radio button
- Click on dropdown next to Homepage and choose where you want it to land
- Click on dropdown next to posts and choose where you want those to land
- Click Save/Update

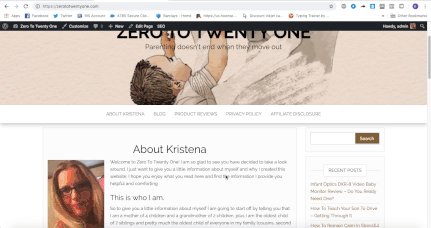
Now everything is separated and Content is only listed once and when people go directly to my site they will land on my About Kristena. PERFECT!!!
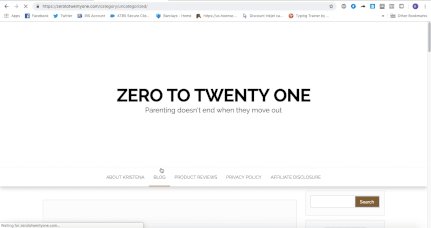
Nope not yet, I still have that stupid page title showing up on my Blog menu and Product Review Menu.
This one required me to add a special code to my CSS and I am no code writer or techy person to even know how to do that. Thankfully, however, my theme comes with a section called "Additional CSS".
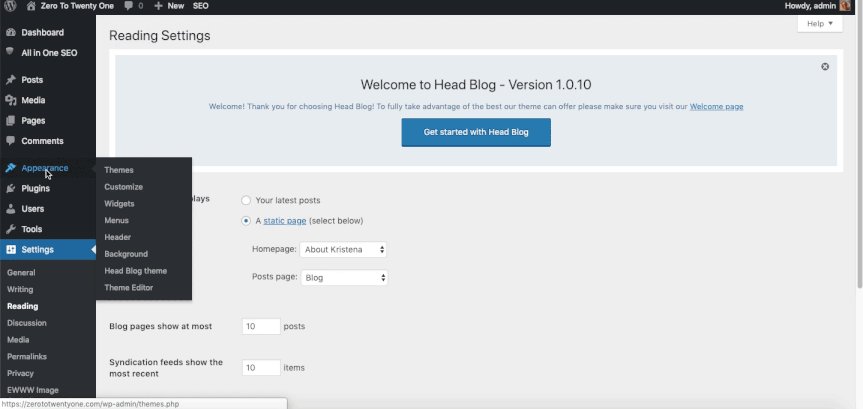
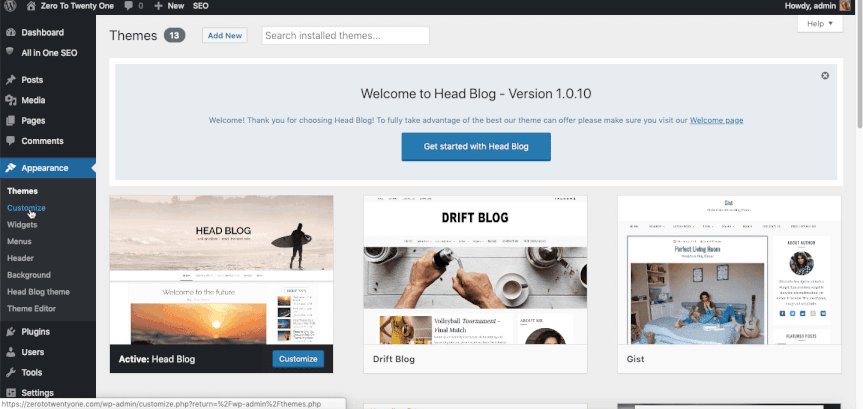
- Click on Appearance
- Click on Customize
- Scroll down to Additional CSS
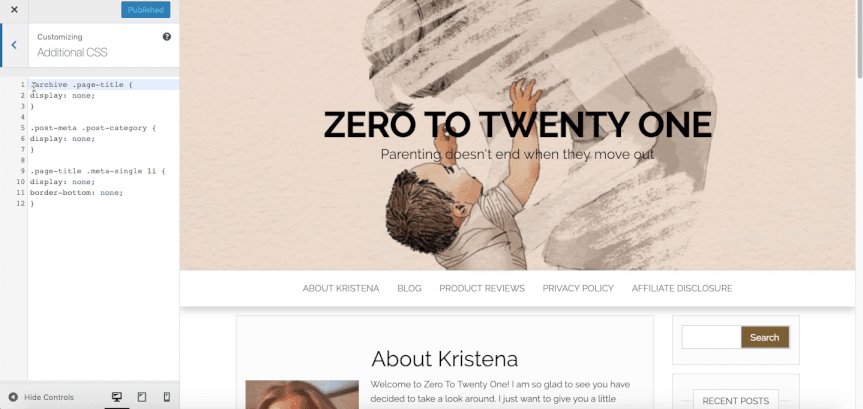
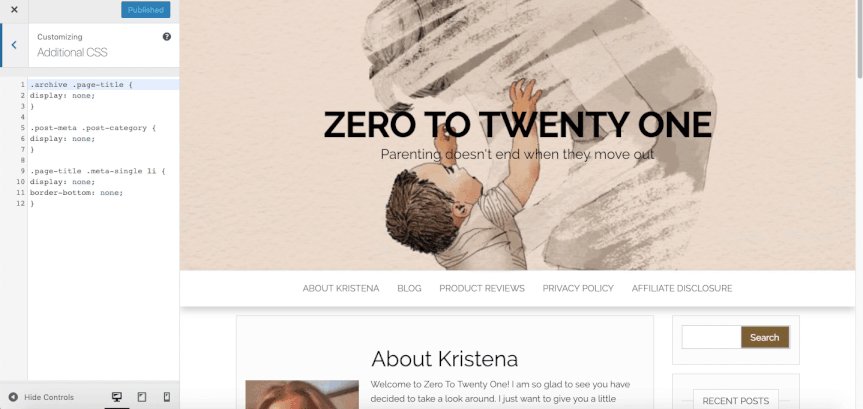
- Copy and Paste the code I will provide below in the box
- Click Publish
Now this code may or may not work for your theme or you may have to do it another way, but this is what worked for mine which is Head Blog theme.
Here is the code that I inputted:
.archive .page-title {
display: none;
}
.post-meta .post-category {
display: none;
}
.page-title .meta-single li {
display: none;
border-bottom: none;
}
Here is how I did it:

Now my site is exactly how I want it and I have a way to put certain articles under certain menus.
Look at how great this looks:

You can check my site out for yourself here, maybe leave a little comment or two if you would like.
Please feel free to leave any questions, feedback, or comments below and I will be more than happy to help or comment back. Thanks for taking the time to read this and I hope that it was helpful to you.
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
0
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
