How To Create Wealthy Affiliate Landing Page with Different Color Buttons: FREE Example
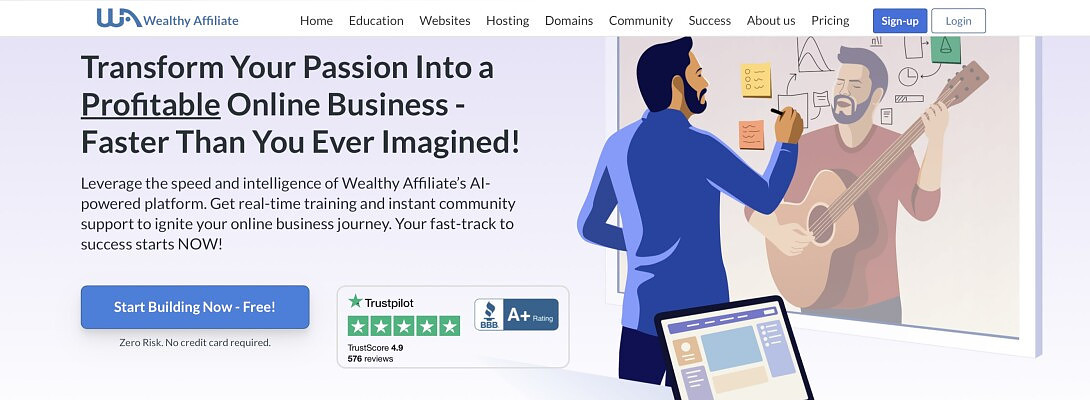
(Cover image: Wealthy Affiliate home page: it's a landing page for WA; your WA affiliate links go to this page where your referrals will sign into the platform to the Starter Account)
I do not do videos! I do not even know how to do videos. I do screenshots only!
This isn't the same landing page I am using. I have three different ones that look similar but with more information about the New Business Hub and the FREE 8 lessons for Starter Accounts.
I am doing three landing pages I created to promote Wealthy Affiliate for PPC Ads and social media platforms. I am testing which color button will get the best results for clicks.
So far, in some of my social media ads, the green button shows more clicks. I use an ad code that is available Links & Tracking at the dollar $ icon so I know which of the three landing page buttons have more clicks.
If you want to copy this method, sure, go ahead or create your own; you can do that.
Here is an example of HTML code you can ask for ChatGPT.
I use ChatGPT, the basic free version.
You can use other ChatGPT to create simple landing page in html coding
I want to show you step by step how I did it myself.
The HTML landing page has a minimalistic look.
Anyone can add photos or other things in the block editor if you desire to do so.
The landing page can be fun to make.
ChatGPT screenshot

Second one

Third one

The link on the button will be my affiliate link, which I will add to the code
To get the HTML code for your WA affiliate link it's better to ask Bing ChatGpt because it can read the internet. I copy the code to Bing.
Bing will put your WA link 🔗 in the button the color will be blue.
You can copy the HTML code, go into your WordPress Account, and type it in at the plus on the right of your block editor.
custom html
Copy and paste the code; it will show a blue link on the button to signify my affiliate link.
I can ask ChatGPT to make the Hover easier to read. For now, this is an example I have. I just made it very simple. The goal is to get them to visit the WA page and become your referrals.
Then you get this example.

second landing page in red

The third one in orange
 There you have it. You can even create one in Block Editor. It saves a lot of time just by using HTML coding.
There you have it. You can even create one in Block Editor. It saves a lot of time just by using HTML coding.
Enjoy.
-BrendaMZ
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
34
Hi Brenda,
Nice post!
It was nice of you to share it with the community!
If you allow me let me just provide constructive criticism.
For optimal performance, you should also change the text color; otherwise, it won't look as well as it could.
ChatGPT is great for creating HTML code, but sometimes (if people get picky like me), it takes more time to fine-tune it than to design what we need in the block editor.
Now a TIP:
We can also save blocks as "patterns" and then reuse them (those CTA's HTML or not) with a simple click.
Cheers
Pedro
Yeah! You can prompt ChatGPT to do so!
Once you get the CTA to your liking, tell him the hyperlink text is not readable.
The text should always be in contrast with the background color so it stands out and is fully readable.
He will fix the issue ;)
That or you can rewrite HTML and use adobe color picker ;)
I've placed some images so you can follow along.
Cheers
-----------------------------------------------
}
.cta:hover {
background-color: #FF6F00;
color: white;
}
------------------------------------------------
Valuable insights, Brenda! Testing different button colors on landing pages is a clever way to optimize for clicks. Your detailed explanation makes it easier for others to replicate and experiment. Thanks for sharing!
Ginerik
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members

Hi again Brenda!
I just did an alternative to the HTML.
I went into my canvas pro account and made a "thumbnail image"
with my landing page headline, dragged one of the smaller WA logo images and added a start here button like you did. The whole image can be adjusted and put where ever you want on the website. Then I created my own link to ID the image for tracking referrals. Very similar to your method but with canva.