Create a HTML Mailto image link using wordpress
Adding a mailto html link can be useful if you want your visitors and customers to easily contact you. This creates a sense trust and reassurance.
This is short tutorial how on to create a clickable HTML "mailto" image link using wordpress.
Step One:
Upload your image to a hosting location...in this example let's use our media folder at Wordpress.
Step Two:
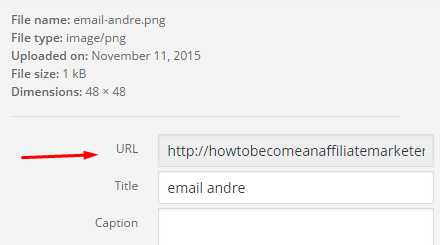
Copy the image URL of the desired email image

Step Three:
Add the email command before your image file like this;
<a href="mailto:youremail@yourdomain.com">
Step Four:
Add the get image command and image link right after the email command with double quotes, so it would be;
<img scr="your image URL"/></a>
If all is in place, the final HTML code to place inside your Wordpress text should be;
<a href="mailto:youremail@yourdomain.com"><img src="your image URL"/></a>
...and that's it!
Send me an email if you are still having issues or have a question and of course if you found this little tutorial useful, punch that like button :)
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
3
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Hi! Regarding step 3: Add the email command before your image file
I am unable to locate the image file, where exactly should I add the code?
Thank you.