Make A New Stylesheet
On opening the new child folder you'll see that the directory is empty.
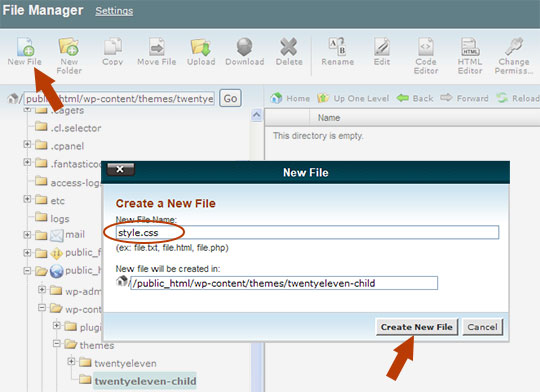
Click on New File and type style.css as the new file name and create that file. You must use this exact name and no variants.

We now have our style.css in the right place and we're ready to start to create the necessary code to make this stylesheet work properly.

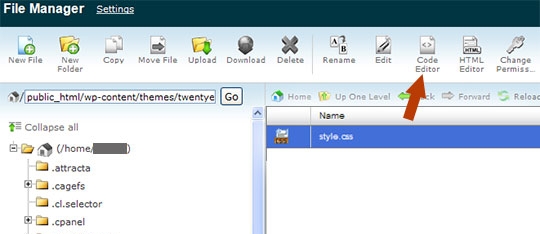
Open the style.css in the code editor.

This is how you'll see the new blank stylesheet.

Now The Important Part
Paste the following text into the code editor, then enter your own details.
/*
Theme Name: Twenty Eleven Child Theme
Theme URI: http://YOUR_SITE_URL/PATH/CHILD THEME NAME
Author: YOUR NAME
Author URI: http://YOUR_SITE_URL
Description: The new child theme of Twenty Eleven created by me.
Template: twentyeleven
Version: 1.7
*/
@import url('../twentyeleven/style.css');
/* Theme customisation starts here
----------------------------------------------------- */
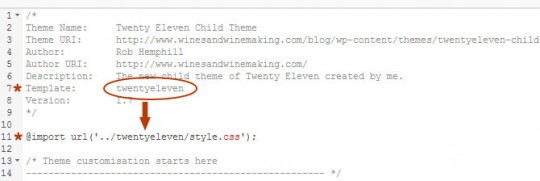
My details look like this...

The important names are: Template and the @import statement. The theme name in the import statement must be the same as that in the Template.
The other names of Theme Name, Description and Author are completely up to you.
The Template identifies the parent theme, while the @import imports the CSS from that original theme. The path to your parent theme’s .css file must be correct so that the 'Template' parameter can correctly identify the name of your parent theme. If you want to use a different theme, then just change these values accordingly.
NB. Everything is case sensitive! The folder of our parent theme is 'twentyeleven' all lowercase, and the @import URL reflects this.
Now, you are almost ready to go, but you must Activate your new theme...











