In this page, I want to show you how to build a Non-Clickable menu
Sometimes maybe it happens for you, you go to a website and a see a menu that isn't clickable. I have some non-clickable menus on my website you can see it here.
Go to my website and try to click Top Reviews menu. it's a non-clickable menu.
By following these simple steps you can have a non-clickable menu too.
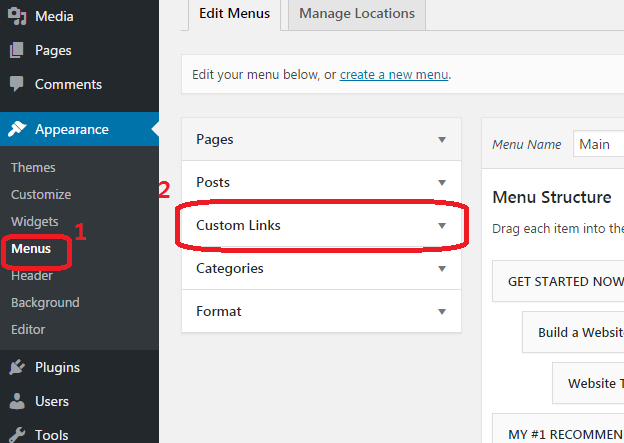
1- Go to Appearance -> Menu -> Select Custom Links

2- Replace http:// -> with #

3- In URL write: # then in Link Text, write: YOUR MENU TITLE.In this case I wrote: Test. Then Add to Menu

4- As you see below, I create a Non-Clickable menu.

Go to my website and try to click Top Reviews menu. it's a non-clickable menu.
Thank you all my dear friends. If you have any question please leave comment below.
Join the Discussion
Write something…
EdwardLarry
Premium
Thank you for the lesson I changed title on post It worked out well I need help with my menu items are non-clickable How can I make them highlighted











