Go to Plugin List, located WP Advanced PDF and click Settings

Under
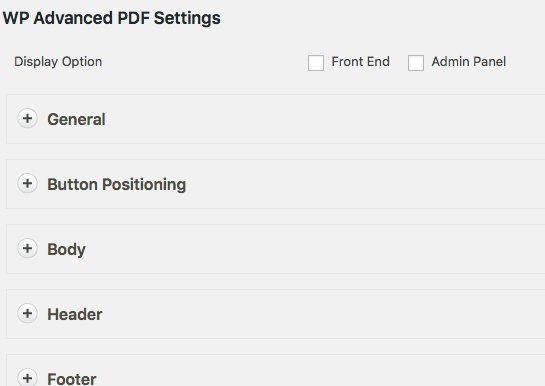
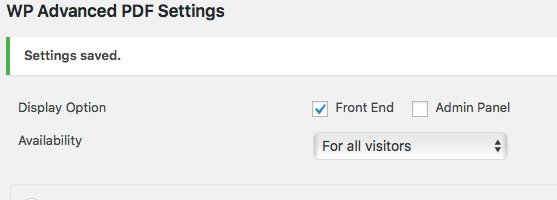
WP Advanced PDF Settings. The first thing you will see is "Display Options".

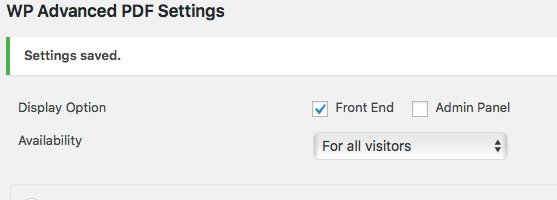
Make sure that under
Display Option the checkbox for
Front End is checked and
Availability is set "
For all visitors. If this box is not checked you will not see the icon your visitor needs to click in order to download the pdf version of your blog post.

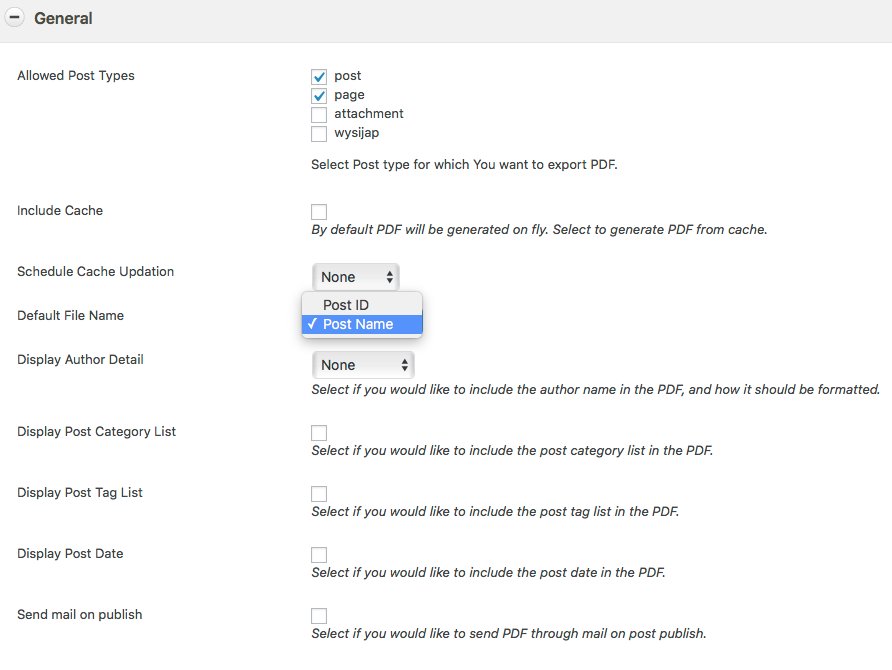
Next go to the
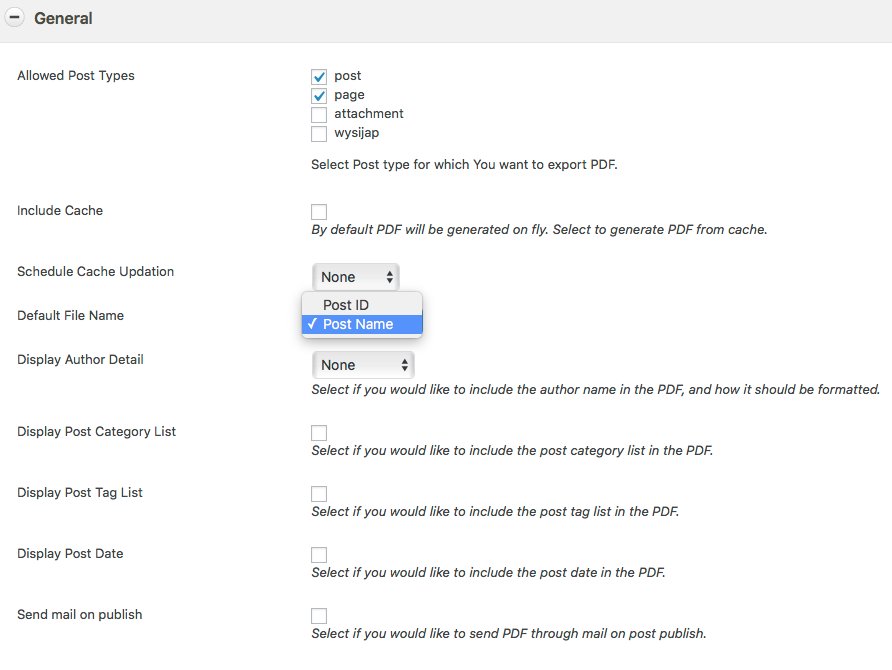
General section of the Setting for WP Advanced PDF Settings. Change the
Default File Name to
Post Name from
Post ID which is the default settings.

Next go to the
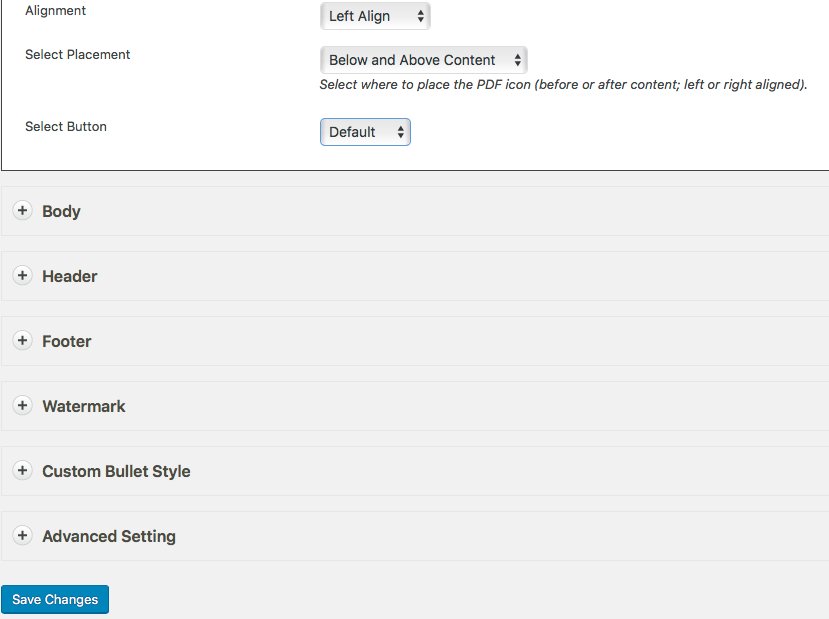
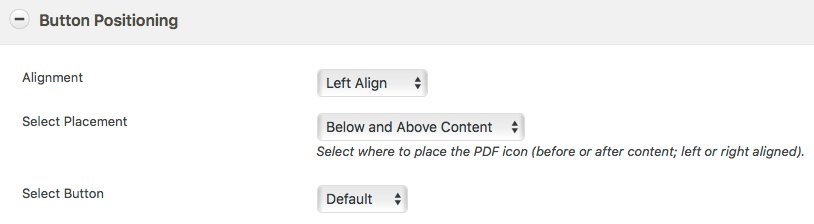
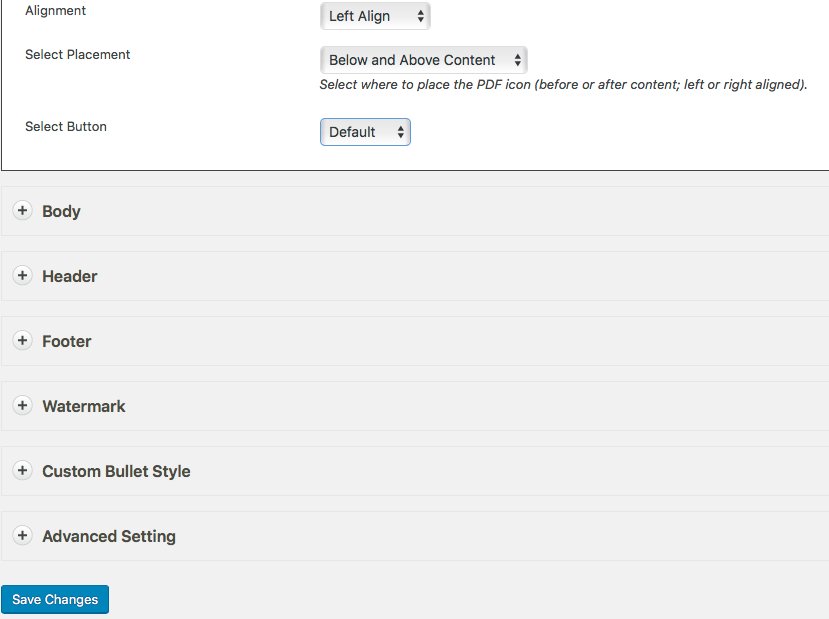
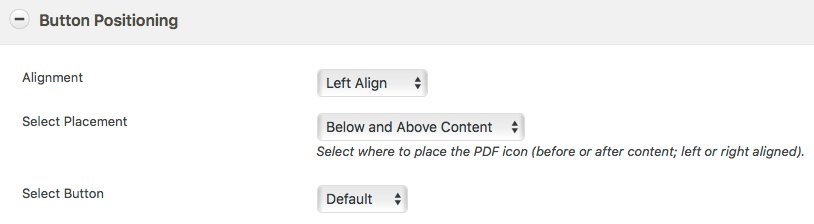
Button Positioning section and choose the alignment position of the download icon and where it should appear "Placement". Decide whether or not you want it below your content, above your content or both. Under
Select Button you can add your own custom "Download PDF" button by choosing "Custom" instead of "Default".

click
save changes