
Changing The Header In Flexibility 3
The header of a website is the first thing someone sees when they visit your site. It is kind of like a sign outside a store or business. It's your chance to welcome your customer and introduce them to your brand name. The importance of this should not be understated nor should it be obsessed upon.Make it simple and neat so a person remembers the name and feels like they know who's store they're in and it should be fine.
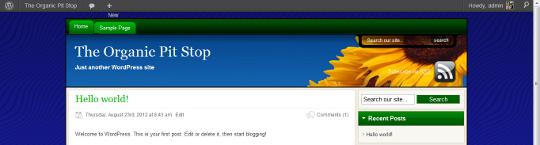
Starting out, your header will look something like this.

The first option you will see in the Header tab is "Transparent header." Leave this set to know if you like it the way it is or adjust this to yes if you want to keep the text but lose the background of the header. It will look something like this. Don't worry about the navigation menu; we will address that on the next page.

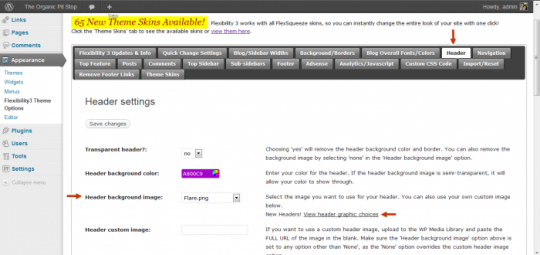
If you do choose to keep the default header, there is an option to adjust the color of the header. The header background color option allows you to either enter the alpha-numeric color code (if you already have it) or you can choose from the color selector. This option only applies if the "Transparent header" option is set to "no."
I know these colors are hideous but I wanted something that would show up well for demonstration purposes in this tutorial.

Next is the Header background image. There are a number of default background images to choose from to help you customize your site. Follow the link in the description to the right of the drop down menu.

Once you decide which one you like, go to the drop down menu and select it. Save the changes and, voila. I chose the sunflower image because it's the best match for a site based on the organic niche.


You can also add a custom banner and even adjust the height and width of the banner area. Simply upload the image to the WordPress media library and copy and paste the Image URL into the Header custom image area. This option is if you have an entire header image.
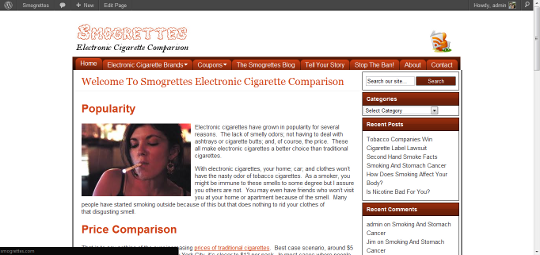
If you want to make the background clear and just use a custom font, do the same thing in the Blog logo area. This is what I did on Smogrettes.

There are a number of other options for the header but most are very easy and self explanatory. Spend some time playing with all of the options to see what suits you the best. Flexibility offers an immense amount of options and flexibility so you can have a very custom blog with a free theme.










