
Easy Video Resizing - How to Center
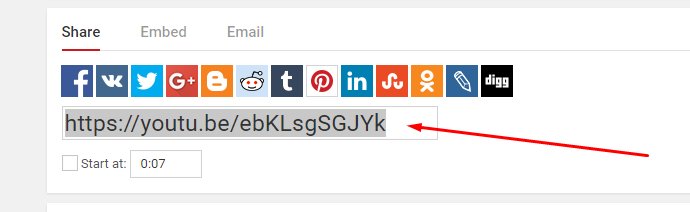
Okay, so generally when we are in WordPress and go to YouTube and copy the YouTube URL for the video, it will look something like this:

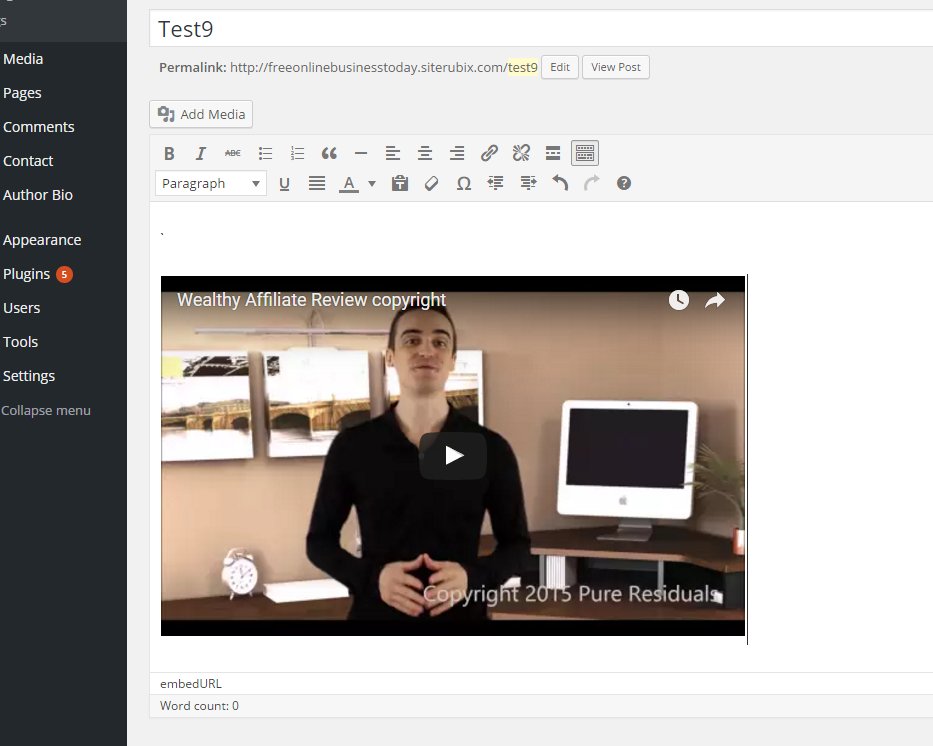
And so, when I copy that and paste into WordPress (Visual Editor), it will automatically generate the standard aspect ratio and look great:

Now, that MAY be great for a video that's rather "stand-alone" and you don't mind it being left-justified.
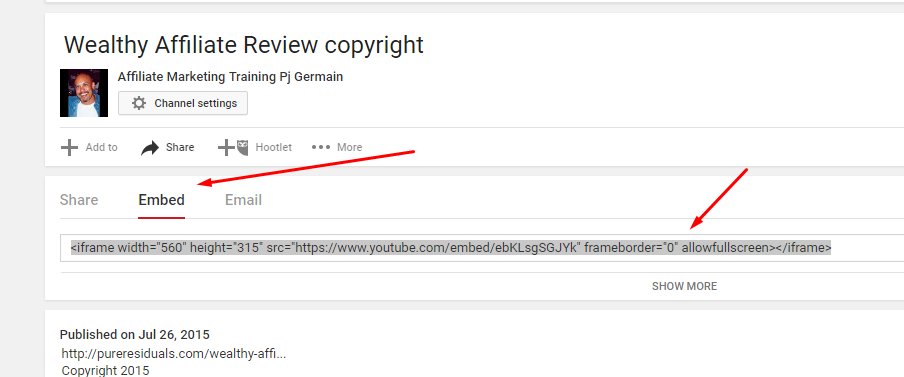
Typically, I prefer the "embed" code instead which is obtained from YouTube by clicking Embed instead of Share:

You'll notice the code you are copying is a wee different. It's an "iframe" and also contains height and width.
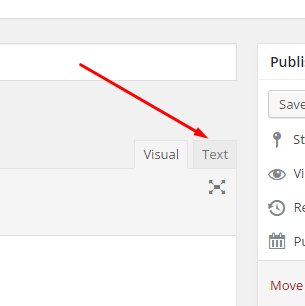
But, because it's an iframe, you MUST switch to the TEXT editor and paste there. Don't paste into the Visual Editor. It won't work.
After pasting it in and add a Center code.
Here, I'll show you in two steps.
Step 1: Get the Embed Code for the Video
I went to the YouTube video and clicked embed. I then highlighted the line and copied it as the image indicates above. Then, I paste into the TEXT mode of my WordPress editor:
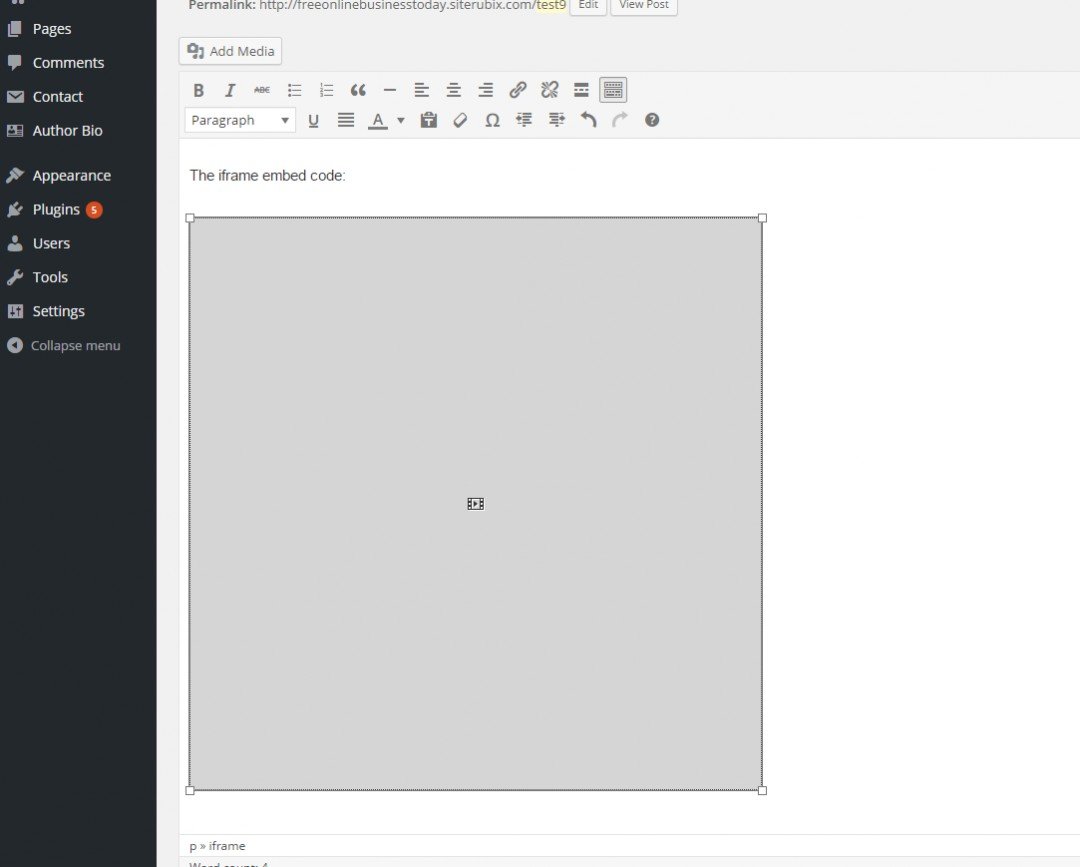
IF I switch back to the Visual Mode, this is what gives us that familiar grey box:

Now, again, you can click that wee square box at the lower right and drag it to resize. But, your aspect ratio will be off unless you're real sure of the numbers for hieght and width.
But, first, let me show you how to center IF the size if fine with you.
After you see the above, switch to the Text editor instead of Visual:

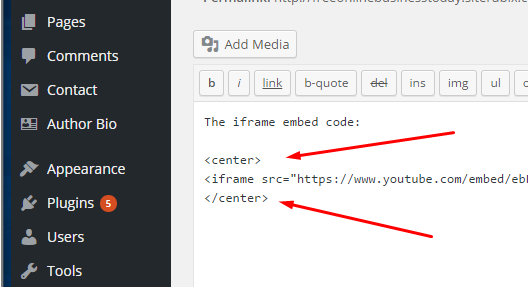
Step 2: Insert the Center code.
The beginning of the "Center" code looks like this: < center >
Then, you'll have your embedded iframe stuff that you copied before.
Then, close it up (or finish it) with this: < / center >
(no spaces) ..... so, in the TEXT mode, it appears as such:

NOTE: When you switch back to the Visual editor, it will still Appear to be left-justified. No worries. Save a Draft and Preview OR Publish and it will be centered.
Okay, so now you know how to use the embed code instead of having WordPress "render" the video automatically with just the link of the video from the Share option of YouTube.
Next, I'll show you the neat trick to picking the correct size automagically and not having to worry about the click and drag method where the aspect ratio might be sadly way off.

Marty











