Easy Fix for Website Noobs: How to Add Meta Tags for Site Verification?
Published on August 26, 2017
Published on Wealthy Affiliate — a platform for building real online businesses with modern training and AI.
I have always been struggling with all the coding and every time I need to verify my website somewhere (e.g. for a google tool, or when signing up for an affiliate program, etc.)
Now, I always look for the option 'add meta tag'
These usually look like this:
Ready to put this into action?
Start your free journey today — no credit card required.
<meta name="verification example" content="1234567" />
I installed a plugin called Meta Tag Manager

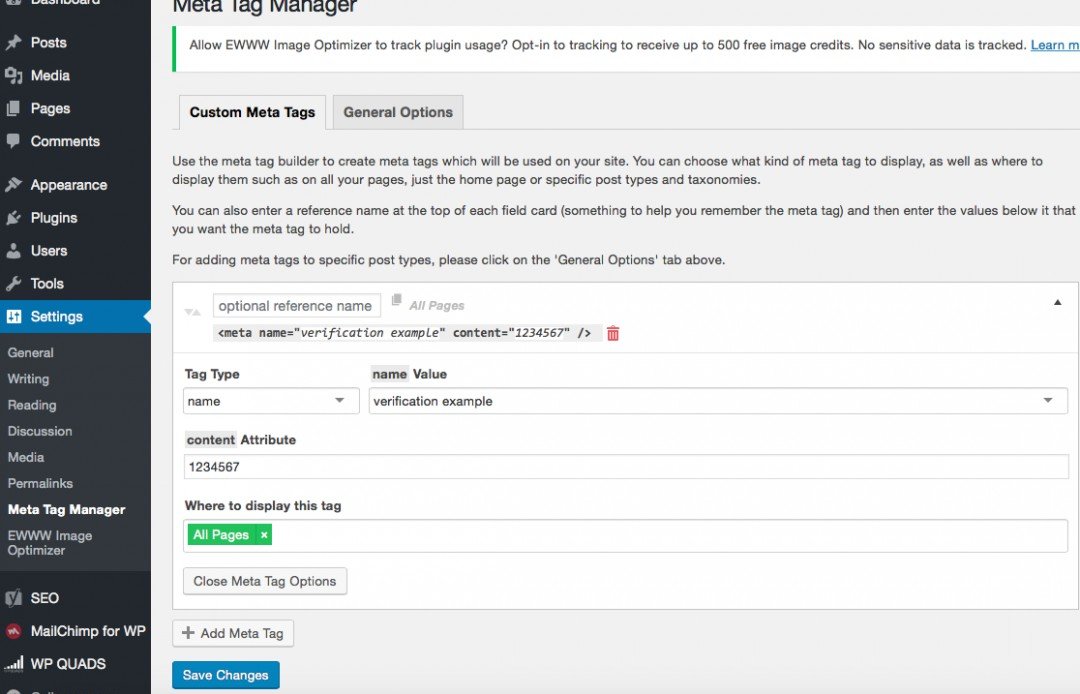
After installing the plugin, you can find it under 'Settings' in your dashboard. When you open it, you click on 'Add Meta Tag'

You simply choose the tag type (here: name) and then fill in the values (this example: 'verification' for name & '1234567' for content). After you have done that, you simply click SAVE at the bottom and the meta tag is automatically created and added to your site)
And that's it. Afterwards, you can return to the site that wanted you to verify your page :)
Share this insight
This conversation is happening inside the community.
Join free to continue it.The Internet Changed. Now It Is Time to Build Differently.
If this article resonated, the next step is learning how to apply it. Inside Wealthy Affiliate, we break this down into practical steps you can use to build a real online business.
No credit card. Instant access.