Exploring different colors and colors shades for your website Part 1
I just had the idea to post a quick trick on how to find interesting colors for your website. You don't need to be a graphics guru to apply this method (in fact, I am not a graphic designer :P ). I learned this by researching and also by experimenting with it myself. You can experiment and see how your website feels with different colors or with different shades of your current colors. Anyways, here is what to do:
1) GET THE HEX COLOR CODES FROM YOUR WEBSITE
There are a couple of methods to do this. a) You can use the theme customizer of your template and check your template settings to get the color codes. b) You can use your browser's developer tools to inspect the elements of your page. c) You can use a browser extension like ColorZilla which has a color picker. It is the easiest method ( ColorZilla can also get you the color from images). // Update: I noticed that the browser dev tools also have a color picker so using the dev tools is just as easy as method c.
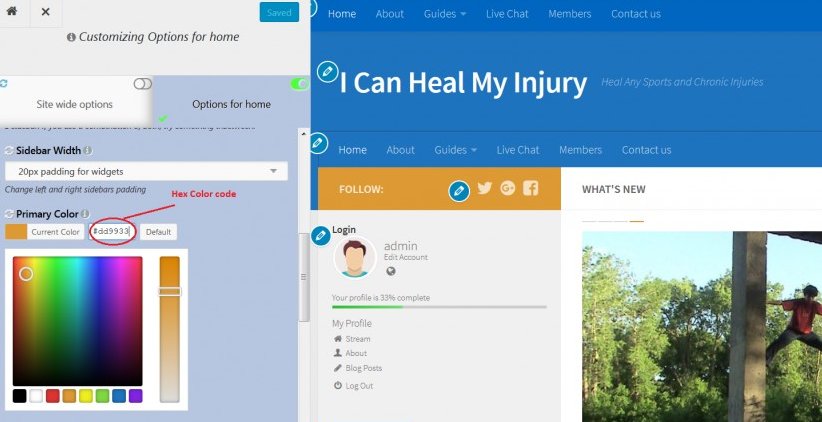
a) Using the theme customizer ( or Wordpress customizer) :
Depending on your theme, you will be able to configure the colors of certain elements of your site and you can get their hex color codes. Look at the following picture:

In my case, the hex color code of my sidebar is #dd9933.
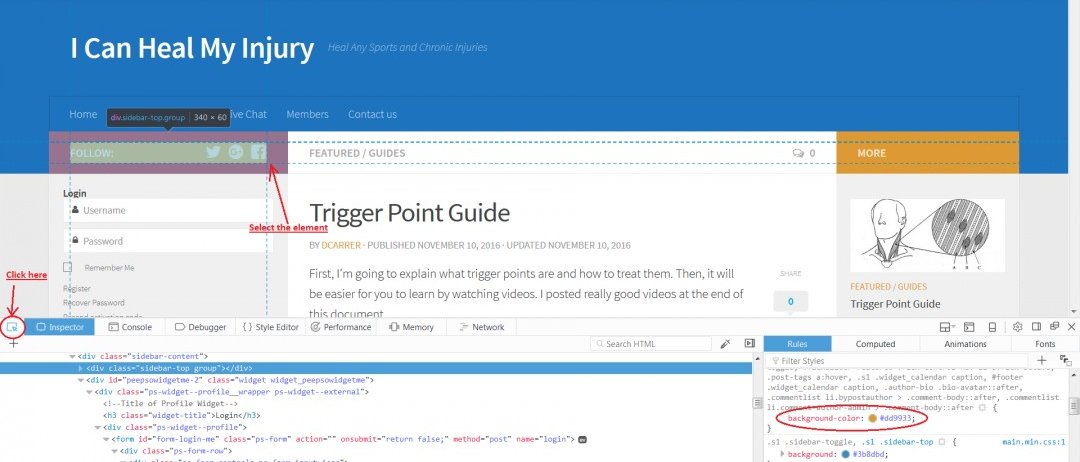
b) Inspecting elements with your browser's dev tools
Using Firefox or Chrome -> right click on the page and click on Inspect an element / Inspect. On the top left corner of the developer window you will see like a small rectangle. Click on it and then select the element of the page that you want to get the hex color code from. // Update: The dev tools also have a color picker which will make things easier for you. In Firefox, it is located next to the search box.

c) Getting hex color codes with ColorZilla`s Eye dropper
This is the easiest method and you can also use it to get the color from any part of your page including pictures. Check your browser`s extensions page and look for ColorZilla. Install it. Now, select the eyedropper tool and click on any part of your page. You will get the hex color code instantly. // Update: The second method would be as easy as this because the browser's dev tools also contain a color picker.
Stay tuned for part 2!
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
2
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Thank you for color knowledge.
You are welcome! I will post part 2 next week. Part 2 is the most exciting part because you get to play with the colors that you extracted.