16 Tips to Improve WordPress Site Performance - Infographic
1. Speed up your Home Page – Target Load time of 2 to 4 seconds. Anything above 5 seconds needs attention. Test your Home page load times using Pingdom Speed Test Tool.
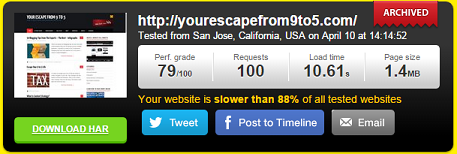
This tool is easy to use and is free. At this stage just get a snap shot of how your website is performing. See mine below, just above 10 seconds. That’s exactly what I wanted to hear ![]()

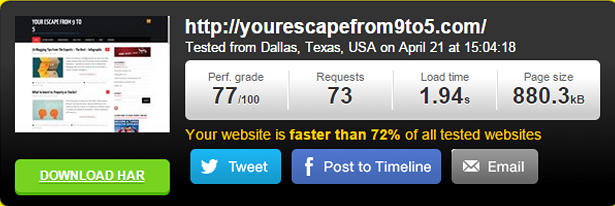
It’s time to see my website test results after implementing some of the below tips. Fingers crossed!under 2 seconds, YES ![]() Take that!
Take that!

Note: The Pingdom tool can be a little inconsistent at times it can throw an odd ball at times.
Tip: Hide or Remove page elements that are not necessary or take too long to load.

Here is a widget that is hidden on my home page so it doesn’t affect performance. Depending on your website theme this may look slightly different. Go to Appearance -> Widgets
2. Don’t Use a Cheap Shared Hosting Provider for your Site
Use Google Page Speed Insights Tool to see how your hosting provider is performing. If one of the suggestions is to improve server response times then you need to look at a manged WordPress host. Managed WordPress hosts can deliver the ultimate performance. Their performance is better than Virtual Private Servers (VPS).

3. Remove Unwanted Plugins
If you have any unused plugins, now is the time to remove it. If you have any rarely used plugins then get rid of them too.
4. Keep the Number of Plugins as Low as Possible – Keep the number of plugins under 20 and under 15, if possible. I started this performance improvement exercise with 16 plugins and now I have 13.
Tip: Use a plugin that performs 2 tasks instead of using 2 plugins. Example – Yoast plugin can function as both – an SEO plugin as well provide site-maps. Nice one Yoast!
5. Keep your Site Size Low – Target Site Size between 1 Mb and 3 Mb.
You can use Pingdom Speed Test Tool and sort the results by file size. If there are any large files investigate how you can avoid or compress them.
6. Better Manage Images on your Site – Keep images under 100kb if possible. Of course, you may have some large images and that’s fine. If you are going to use a thumbnail then what’s the point of uploading a large image? Re-size your images before uploading to your site.
7. Understand the Performance Impacts of Facebook Like & Twitter Share Total Buttons -  Did you know these can slow your site down? You certainly don’t need them in the Home page. I removed these and saw a considerable performance improvement in my site. I am not saying not to use these buttons but understand the impacts and make an informed decision. Weigh up performance vs functionality, which one would you compromise? The Expert Bloggers Tipsoften encourage using these buttons, just wanted to give you the whole picture. The choice is yours.
Did you know these can slow your site down? You certainly don’t need them in the Home page. I removed these and saw a considerable performance improvement in my site. I am not saying not to use these buttons but understand the impacts and make an informed decision. Weigh up performance vs functionality, which one would you compromise? The Expert Bloggers Tipsoften encourage using these buttons, just wanted to give you the whole picture. The choice is yours.
8. Reduce Excess Baggage – Reduce number of themes, images and backups. Consider optimizing your database especially if your site is an eCommerce site. This is like car servicing or dental check-up. If you don’t do it often then, you can be hit with a hefty bill. Draft your blog posts in Microsoft Word first. This helps in two ways: Word picks up issues WordPress doesn’t (unless you have another plugin for that), WordPress keeps a backup of every single saved draft. Do you really need 60 drafts of your post even before it’s live?
9. Avoid External Scripts where Possible – E.g. – YouTube embed scripts, external comment engines like Google +, Disqus and live chat plugins.
10. Use CSS Instead of Images where Possible - I’ve seen people use images for the ‘Blockquote’ feature to highlight quotes or tips. I use CSS to do this. Handy!
To see the remaining 6 tips & the Infographic visit YourEscapeFrom9to5.com
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
5
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Some very good tips here. A lot to consider. Thanks for this info.
Regards Juan