After opening the desired template, bring curser to a location where you want to insert image.
Note : It is advised to write the content matter first and then insert images or screen shots. It will be easy as well as you can choose relevant images at appropriate locations.
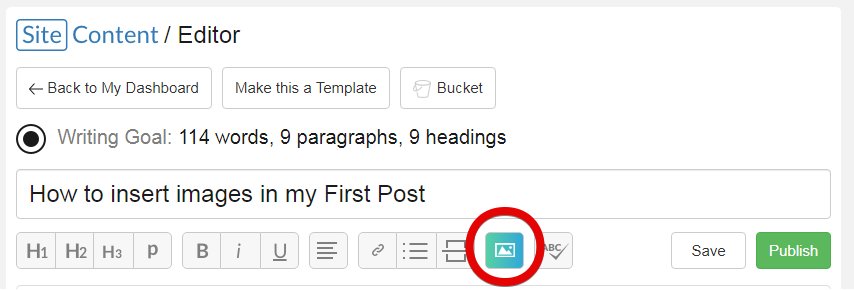
On the toolbar of content editor, you will find IMAGE Icon – the only Icon in color. Click it.

There are THREE options to insert Image and you need to choose any ONE :
1. Through Search window
2. Drag and Drop image here
3. Upload manually
Suppose you choose the first option, then Write your Key word on first window “Search over 1,000,000 images “ and press Search Button. Scroll down to search the relevant image of your choice.

Once you have selected the image – click on “CHOOSE”.
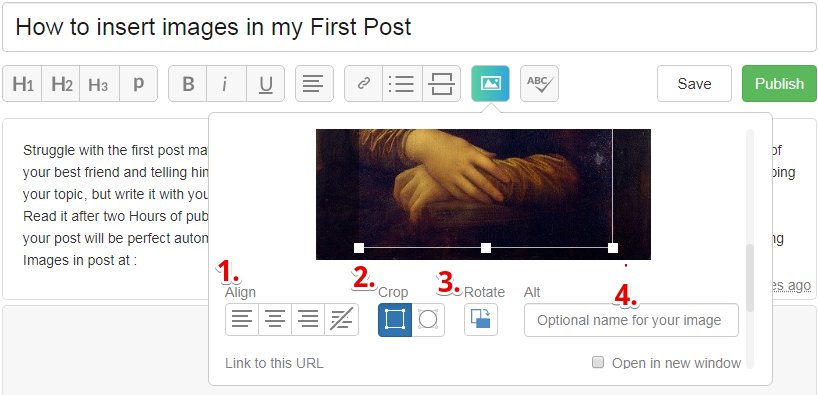
Utilise various options in the new window to Align(1) / Crop(2) / rotate(3) the image as per your desire.
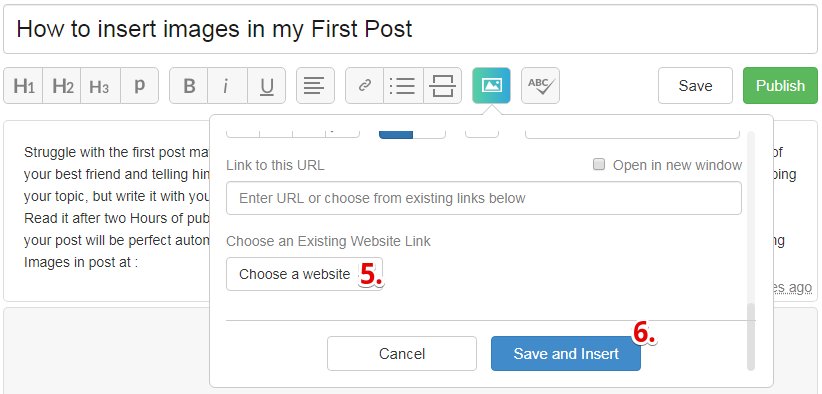
Give the Optional name to the Image(4) and select the website where you wish to publish this blog(5). Press “Save and Insert”(6)
The image will be downloaded to your page at the point of blinking curser.


If you feel that there should be same change in downloaded image, you can edit image once again .
Double Click the same image on your content. EDIT IMAGE option will come - Press Edit Image and you can choose relevant options.
NOTE: You can also select image using the tab – “Upload Manually” . In this case all the images which were used recently will be shown in “Recently used Images”. You can choose relevant image from here too.
USEFUL TIP : To save the image permanently- so you can use it on other blogs also, create and name a folder on your desktop. Take the curser on the image and “save image as” in this folder. From this folder you can import image directly to media library where it will be saved permanently.
Thank you for following me and welcome to the community of WA. Glad you made the right decision to joined the Premium membership. Wishing you all the best towards your future success.
Cheers,
Jocelyn
You create a fake post, only add a title and all the pics you want to transfer to WordPress Media.
Next, you publish the post. You then want to edit it in word press.
There you delete the post but the pics stay in the library yeah.











