Before deleting any td code, add the following CSS code to the Additional CSS:
width: 145px;
font-family: arial;
font-size: 14px;
font-weight: normal;
padding-top: 3px;
padding-bottom: 3px; padding-left: 5px;
vertical-align: top;
line-height: 1.3;
word-wrap: word-break;
and delete all the HTML code apart from text-align:center in the first row and your code should now look like this:
<table>
<tbody>
<tr>
<th colspan="4">This is a Main Header</th>
</tr>
<tr>
<th style=”font-size: 14px;” colspan="2">This is a Sub-Header</th>
<th style=”font-size: 14px;” colspan="2">This is a Sub-Header</th>
</tr>
<tr>
<td style="text-align: center;” ><em>Item 1</em></td>
<td> style="text-align: center;” <em>Item 2</em></td>
<td style="text-align: center;” ><em>Item 3</em></td>
<td style="text-align: center;” ><em>Item 4</em></td>
</tr>
<tr>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
</tr>
</tbody>
</table>
Now let’s copy and paste the extra td cells to your table and your final code should look like this:
<table>
<tbody>
<tr>
<th colspan="4">This is a Main Header</th>
</tr>
<tr>
<th style=”font-size: 14px;” colspan="2">This is a Sub-Header</th>
<th style=”font-size: 14px;” colspan="2">This is a Sub-Header</th>
</tr>
<tr>
<td style="text-align: center;” ><em>Item 1</em></td>
<td> style="text-align: center;” <em>Item 2</em></td>
<td style="text-align: center;” ><em>Item 3</em></td>
<td style="text-align: center;” ><em>Item 4</em></td>
</tr>
<tr>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
</tr>
<tr>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
</tr>
<tr>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
</tr>
<tr>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
<td>The quick brown fox jumps over the lazy dog.</td>
</tr>
</tbody>
</table>
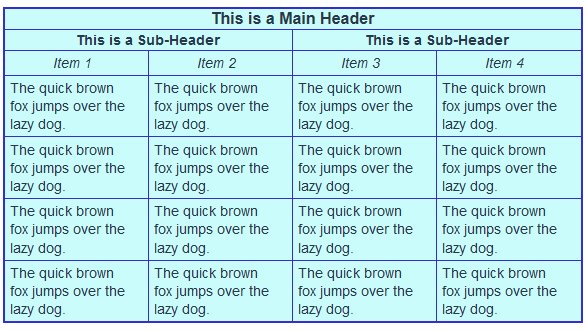
Using CSS, wherever possible, has reduced HTML coding by around 90%, and your table looks exactly the same as it it has been created using purely HTML:
I will be honest with you...this training is way above my skill level, but I am saving it for when it isn't. Thanks for putting it out there.
Have a Great Day!
-Chuck







