
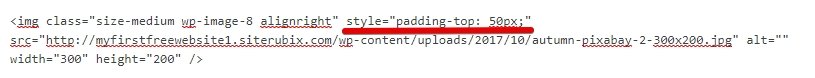
You can see the padding string we added above underlined in red. We can now view the page in Developer View and change the number to anything we want and see how it affects the image. The higher the number, the more space at the top of the image. This is also true for padding you add for the left, right and bottom of an image. Keep in mind that this is only temporary. Any changes you make in Developer view will not be saved on your site.
NOTE: when adding in the padding, make sure the quotes are not curled. If they are, remove them and put them back in. They automatically curled when I pasted them. It may not happen to you but keep this in mind.
You don’t have to use the Developer tool to add the padding. You can skip this part and just add in the number of pixels you think you might need. Using the Developer tool allows you to play around with the spacing until you find one you like the best. It also saves you the trouble of going back and forth between saving your post and checking how the image looks in a browser numerous times.
All the Best








