I have 2 websites. It occurs to me that some of the pages I put on one would be better on the other. With that in mind, I already asked for help to see if I can transfer thos
I've tried a different plugin earlier on and it worked.
Use a plugin called TP2WP Importer
https://wordpress.org/plugins/tp2wp-importer/
Again it may be worrying as there's no ratings. But it worked perfectly! Including comments. (I've deleted mine since)
You could create a quick new siterubix website and try?
I am sure there is no way to transfer comments.
I have copied a few pages, no need for any tool. Just from Text mode to Text mode. All is formally preserved. But you will have to deal with images and links one by one.
If you manage, this cannot be cheating.
Maybe it hasn't been tested "officially" on your version of WordPress but I've tested it unofficially and it works just fine.
See more comments
Can I copy and paste comments to another website?
I have 2 websites. It occurs to me that some of the pages I put on one would be better on the other. With that in mind, I already asked for help to see if I can transfer thos
No its not , it should work. It just doesn't look good to copy word for word from another site. You're doing great!
I've tried a different plugin earlier on and it worked.
Use a plugin called TP2WP Importer
https://wordpress.org/plugins/tp2wp-importer/
Again it may be worrying as there's no ratings. But it worked perfectly! Including comments. (I've deleted mine since)
You could create a quick new siterubix website and try?
I am sure there is no way to transfer comments.
I have copied a few pages, no need for any tool. Just from Text mode to Text mode. All is formally preserved. But you will have to deal with images and links one by one.
If you manage, this cannot be cheating.
Maybe it hasn't been tested "officially" on your version of WordPress but I've tested it unofficially and it works just fine.
See more comments
I would like to transfer a page from one website to another but I'd really like the comments to go over with it too. Is this possible? I would be deleting the original versio
Thank you all for your help - it is so much appreciated. I'm sorry I seemed to drop off the face of the earth but I suddenly got a bout of sickness. My son had gastro a couple of days ago and I'd been looking after him. Enough said. Anyway, I hope to try some of the suggestions soon.
Comments are not on the page or post, so to say, but in a separate folder in the server. If you know how to access the server via FTP you may be able to transfer to another site.
John
Some sound advice below and I will be happy to use it too. Sorry I can't contribute much on this one - not really advanced enough yet.
Terry
Hi Marilyn, assuming both sites are hosted in WA... It was dead easy. Click "Move" (as attached), then move to "Existing domain hosted in WA"
Oh I see... yes that's if you want to move the entire site. But what if you just want to move one page... or a couple?
Ahhh yes or course, really sorry I read your question wrong!
I can think of copying & pasting manually from the old page to the new. Then in Wordpress "Comments" section, you can edit date & time etc....!
Is it a page or a post?
You can use the Export feature in Wordpress to do this. Just to to Tools > Export and under "Choose what to export" choose "Page" (if it's a page).
They'll ask you to narrow it down with some selections so that you don't end up exporting all your pages.
When you're done just click download.
To import it into the other site, you'll need a plugin called Wordpress Importer. Install it, activate it and then go to Tools > Import and from the list click on Wordpress. You can then use the upload tool to import the page/pages that you saved, comments included.
Yes I've thought of that but I'm not sure it will work for the comments. I appreciate your help. :-)
Oh! Sounds very hopeful. :-) Just wanting to do a tidy up and make things flow better... it sounds like this is a go. I'll let you know how I go. Thanks.
I'm a bit worried about Wordpress Importer as it's untested with my version of WP. Hasn't been updated for 12 months. Can I be certain it would be ok?
See more comments
Can I maintain the comments too when transferring a page?
I would like to transfer a page from one website to another but I'd really like the comments to go over with it too. Is this possible? I would be deleting the original versio
Thank you all for your help - it is so much appreciated. I'm sorry I seemed to drop off the face of the earth but I suddenly got a bout of sickness. My son had gastro a couple of days ago and I'd been looking after him. Enough said. Anyway, I hope to try some of the suggestions soon.
Comments are not on the page or post, so to say, but in a separate folder in the server. If you know how to access the server via FTP you may be able to transfer to another site.
John
Some sound advice below and I will be happy to use it too. Sorry I can't contribute much on this one - not really advanced enough yet.
Terry
Hi Marilyn, assuming both sites are hosted in WA... It was dead easy. Click "Move" (as attached), then move to "Existing domain hosted in WA"
Oh I see... yes that's if you want to move the entire site. But what if you just want to move one page... or a couple?
Ahhh yes or course, really sorry I read your question wrong!
I can think of copying & pasting manually from the old page to the new. Then in Wordpress "Comments" section, you can edit date & time etc....!
Is it a page or a post?
You can use the Export feature in Wordpress to do this. Just to to Tools > Export and under "Choose what to export" choose "Page" (if it's a page).
They'll ask you to narrow it down with some selections so that you don't end up exporting all your pages.
When you're done just click download.
To import it into the other site, you'll need a plugin called Wordpress Importer. Install it, activate it and then go to Tools > Import and from the list click on Wordpress. You can then use the upload tool to import the page/pages that you saved, comments included.
Yes I've thought of that but I'm not sure it will work for the comments. I appreciate your help. :-)
Oh! Sounds very hopeful. :-) Just wanting to do a tidy up and make things flow better... it sounds like this is a go. I'll let you know how I go. Thanks.
I'm a bit worried about Wordpress Importer as it's untested with my version of WP. Hasn't been updated for 12 months. Can I be certain it would be ok?
See more comments
Hi Marilyn
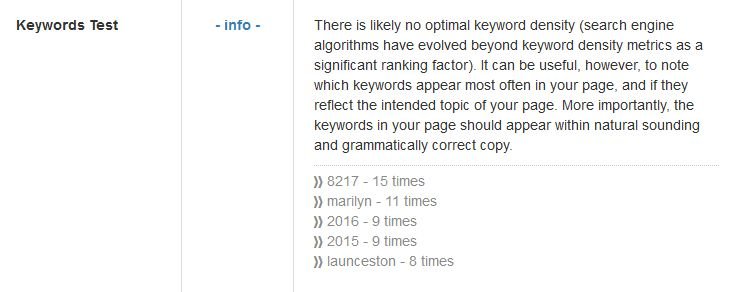
I am know expert on this stuff but maybe your theme is doing it. For example when I look at your page source code there are certainly a lot of 8217's. They and a lot of other codes are part of unicodes inserted for special characters. From your page for example Tasmania's appears as "Tasmania’s". On the test page I set up at http://test.noosacolour.com/test-page appears as "Tasmania's".
As to the other keywords listed it is most probably counting them within URL and Image file references as well alt tags and content.
Regards
Geoff
I've been on the SEO checker and I'm getting the same kind of results as you - if they are accurate they are going to take a lot of time to sort out but if they are not accurate they are going to be a big waste of time
Not sure!!! what are you using to tell you keyword density?
You can paste a text version of your article into Rapid Writer here and it will show you the keyword density, but I wouldn't worry too much about it your article looks fine btw. - Marie
Can you help me understand these meta tag keyword results?

My keyword for this s
Hi Marilyn
I am know expert on this stuff but maybe your theme is doing it. For example when I look at your page source code there are certainly a lot of 8217's. They and a lot of other codes are part of unicodes inserted for special characters. From your page for example Tasmania's appears as "Tasmania’s". On the test page I set up at http://test.noosacolour.com/test-page appears as "Tasmania's".
As to the other keywords listed it is most probably counting them within URL and Image file references as well alt tags and content.
Regards
Geoff
I've been on the SEO checker and I'm getting the same kind of results as you - if they are accurate they are going to take a lot of time to sort out but if they are not accurate they are going to be a big waste of time
Not sure!!! what are you using to tell you keyword density?
You can paste a text version of your article into Rapid Writer here and it will show you the keyword density, but I wouldn't worry too much about it your article looks fine btw. - Marie
I've just done a test using http://smallseotools.com/website-seo-score-checker... which one of
I looked at the page source and you have an awful lot of style related crap in there...related to the custom background.
Just saying
John
PS: here it is
<style type="text/css"> #header, #main, #topbar-inner { max-width: 1150px; } #container.one-column { } #container.two-columns-right #secondary { width:300px; float:right; } #container.two-columns-right #content { width:760px; float:left; } /*fallback*/ #container.two-columns-right #content { width:calc(100% - 330px); float:left; } #container.two-columns-left #primary { width:300px; float:left; } #container.two-columns-left #content { width:760px; float:right; } /*fallback*/ #container.two-columns-left #content { width:-moz-calc(100% - 330px); float:right; width:-webkit-calc(100% - 330px); width:calc(100% - 330px); } #container.three-columns-right .sidey { width:150px; float:left; } #container.three-columns-right #primary { margin-left:30px; margin-right:30px; } #container.three-columns-right #content { width:730px; float:left; } /*fallback*/ #container.three-columns-right #content { width:-moz-calc(100% - 360px); float:left; width:-webkit-calc(100% - 360px); width:calc(100% - 360px);} #container.three-columns-left .sidey { width:150px; float:left; } #container.three-columns-left #secondary {margin-left:30px; margin-right:30px; } #container.three-columns-left #content { width:730px; float:right;} /*fallback*/ #container.three-columns-left #content { width:-moz-calc(100% - 360px); float:right; width:-webkit-calc(100% - 360px); width:calc(100% - 360px); } #container.three-columns-sided .sidey { width:150px; float:left; } #container.three-columns-sided #secondary { float:right; } #container.three-columns-sided #content { width:730px; float:right; /*fallback*/ width:-moz-calc(100% - 360px); float:right; width:-webkit-calc(100% - 360px); float:right; width:calc(100% - 360px); float:right; margin: 0 180px 0 -1090px; } body { font-family: Georgia, Times New Roman, Times, serif; } #content h1.entry-title a, #content h2.entry-title a, #content h1.entry-title , #content h2.entry-title { font-family: Helvetica, sans-serif; } .widget-title, .widget-title a { line-height: normal; font-family: Helvetica, sans-serif; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6, #comments #reply-title, .nivo-caption h2, #front-text1 h1, #front-text2 h1, .column-header-image { font-family: Helvetica, sans-serif; } #site-title span a { font-family: Helvetica, sans-serif; } #access ul li a, #access ul li a span { font-family: Helvetica, sans-serif; } body { color: #444444; background-color: #171717 } a { color: #0c89f1; } a:hover,.entry-meta span a:hover, .comments-link a:hover { color: #D6341D; } #header { background-color: ; } #site-title span a { color:#e3b10f; } #site-description { color:#1b2279; } .socials a { background-color: #fad723; } .socials-hover { background-color: #D6341D; } /* Main menu top level */ #access a, #nav-toggle span { color: #333333; } #access, #nav-toggle {background-color: #d9a500; } #access > .menu > ul > li > a > span { border-color: #bb8700; -moz-box-shadow: 1px 0 0 #f1bd18; -webkit-box-shadow: 1px 0 0 #f1bd18; box-shadow: 1px 0 0 #f1bd18; } #access a:hover {background-color: #e6b20d; } #access ul li.current_page_item > a, #access ul li.current-menu-item > a, #access ul li.current_page_ancestor > a, #access ul li.current-menu-ancestor > a { background-color: #e6b20d; } /* Main menu Submenus */ #access > .menu > ul > li > ul:before {border-bottom-color:#1f50c1;} #access ul ul ul:before { border-right-color:#1f50c1;} #access ul ul li { background-color:#1f50c1; border-top-color:#2d5ecf; border-bottom-color:#1445b6} #access ul ul li a{color:#ffffff} #access ul ul li a:hover{background:#2d5ecf} #access ul ul li.current_page_item > a, #access ul ul li.current-menu-item > a, #access ul ul li.current_page_ancestor > a, #access ul ul li.current-menu-ancestor > a { background-color:#2d5ecf; } #access ul ul { box-shadow: 3px 3px 0 rgba(0,0,0,0.3); } #topbar { background-color: #000000;border-bottom-color:#282828; box-shadow:3px 0 3px #000000; } .topmenu ul li a { color: #CCCCCC; } .topmenu ul li a:hover { color: #EEEEEE; border-bottom-color: #0c89f1; } #main { background-color: #FFFFFF; } #author-info, #entry-author-info, .page-title { border-color: #0c89f1; background: #F7F7F7; } #entry-author-info #author-avatar, #author-info #author-avatar { border-color: #EEEEEE; } .sidey .widget-container { color: #333333; background-color: ; } .sidey .widget-title { color: #666666; background-color: #F7F7F7;border-color:#cfcfcf;} .sidey .widget-container a {color:;} .sidey .widget-container a:hover {color:;} .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { color: #1d62d6; } .sticky .entry-header {border-color:#0c89f1 } .entry-title, .entry-title a { color: #1b2279; } .entry-title a:hover { color: #D6341D; } #content h3.entry-format { color: #333333; background-color: #d9a500; } #footer { color: #AAAAAA; background-color: ; } #footer2 { color: #AAAAAA; background-color: #F7F7F7; } #footer a { color: ; } #footer a:hover { color: ; } #footer2 a, .footermenu ul li:after { color: ; } #footer2 a:hover { color: ; } #footer .widget-container { color: #333333; background-color: ; } #footer .widget-title { color: #666666; background-color: #F7F7F7;border-color:#cfcfcf } a.continue-reading-link, #cryout_ajax_more_trigger { color:#333333 !important; background:#d9a500; border-bottom-color:#0c89f1; } a.continue-reading-link:after { background-color:#D6341D; } a.continue-reading-link i.icon-right-dir {color:#0c89f1} a.continue-reading-link:hover i.icon-right-dir {color:#D6341D} .page-link a, .page-link > span > em {border-color:#CCCCCC} .columnmore a {background:#D6341D;color:#F7F7F7} .columnmore a:hover {background:#0c89f1;} .file, .button, #respond .form-submit input#submit, input[type=submit], input[type=reset] { background-color: #FFFFFF; border-color: #CCCCCC; box-shadow: 0 -10px 10px 0 #F7F7F7 inset; } .file:hover, .button:hover, #respond .form-submit input#submit:hover { background-color: #F7F7F7; } .entry-content tr th, .entry-content thead th { color: #1d62d6; } .entry-content fieldset, #content tr td,#content tr th, #content thead th { border-color: #CCCCCC; } #content tr.even td { background-color: #F7F7F7 !important; } hr { background-color: #CCCCCC; } input[type="text"], input[type="password"], input[type="email"], input[type="file"], textarea, select, input[type="color"],input[type="date"],input[type="datetime"],input[type="datetime-local"],input[type="month"],input[type="number"],input[type="range"], input[type="search"],input[type="tel"],input[type="time"],input[type="url"],input[type="week"] { background-color: #F7F7F7; border-color: #CCCCCC #EEEEEE #EEEEEE #CCCCCC; color: #444444; } input[type="submit"], input[type="reset"] { color: #444444; background-color: #FFFFFF; border-color: #CCCCCC; box-shadow: 0 -10px 10px 0 #F7F7F7 inset; } input[type="text"]:hover, input[type="password"]:hover, input[type="email"]:hover, textarea:hover, input[type="color"]:hover, input[type="date"]:hover, input[type="datetime"]:hover, input[type="datetime-local"]:hover, input[type="month"]:hover, input[type="number"]:hover, input[type="range"]:hover, input[type="search"]:hover, input[type="tel"]:hover, input[type="time"]:hover, input[type="url"]:hover, input[type="week"]:hover { background-color: rgba(247,247,247,0.4); } .entry-content code { border-color: #CCCCCC; border-bottom-color:#0c89f1;} .entry-content pre { border-color: #CCCCCC; background-color:#F7F7F7;} .entry-content blockquote { border-color: #EEEEEE; } abbr, acronym { border-color: #444444; } .comment-meta a { color: #444444; } #respond .form-allowed-tags { color: #999999; } .reply a{ background-color: #F7F7F7; border-color: #EEEEEE; } .reply a:hover { background-color: #d9a500;color: #0c89f1; } .entry-meta .icon-metas:before {color:#CCCCCC;} .entry-meta span a, .comments-link a {color:#666666;} .entry-meta span a:hover, .comments-link a:hover {color:;} .nav-next a:hover {} .nav-previous a:hover { } .pagination { border-color:#ededed;} .pagination span, .pagination a { background:#F7F7F7; border-left-color:#dddddd; border-right-color:#ffffff; } .pagination a:hover { background: #ffffff; } #searchform input[type="text"] {color:#999999;} .caption-accented .wp-caption { background-color:rgba(12,137,241,0.8); color:#FFFFFF} .tempera-image-one .entry-content img[class*='align'],.tempera-image-one .entry-summary img[class*='align'], .tempera-image-two .entry-content img[class*='align'],.tempera-image-two .entry-summary img[class*='align'] { border-color:#0c89f1;} #content p, #content ul, #content ol, #content, #frontpage blockquote { text-align:Default ; } #content p, #content ul, #content ol, #content dl, .widget-area, .widget-area a, table, table td { font-size:17px; word-spacing:Default; letter-spacing:Default; } #content p, #content ul, #content ol, content dl, .widget-area, .widget-area a { line-height:1.7em; } #content h1.entry-title, #content h2.entry-title { font-size:34px ;} .widget-title, .widget-title a { font-size:18px ;} #content .entry-content h1 { font-size: 38px;} #content .entry-content h2 { font-size: 34px;} #content .entry-content h3 { font-size: 29px;} #content .entry-content h4 { font-size: 24px;} #content .entry-content h5 { font-size: 19px;} #content .entry-content h6 { font-size: 14px;} #site-title span a { font-size:50px ;} #access ul li a { font-size:14px ;} #access ul ul ul a {font-size:12px;} .nocomments, .nocomments2 {display:none;} #header-container > div { margin:10px 0 0 0px;} #content p, #content ul, #content ol, #content dd, #content pre, #content hr { margin-bottom: 1.0em; } header.entry-header > .entry-meta { display: none; } #toTop {background:#FFFFFF;margin-left:1300px;} #toTop:hover .icon-back2top:before {color:#D6341D;} #main {margin-top:20px; } #forbottom {margin-left: 30px; margin-right: 30px;} #header-widget-area { width: 33%; } #branding { height:120px; } </style>
<style type="text/css">/* Tempera Custom CSS */</style>
ok... thank you... but where did it all come from? How do I get rid of it? Should I redo the page? It's not like I put it there intentionally. Appreciate an answer... thanks.
Hi, are you using HTML coding to define your text and headings? This can result in inline css. The inline style uses the HTML "style" attribute to let you override the stylesheet if you only want to change an individual paragraph or header, and should not be used for every paragraph or header, as this will result in an excess of inline css. This is a paragraph!
The following are examples of how the inline style is used.This Is A Header
.
To avoid this you need to modify your stylesheet, preferably using a child theme. Hope this helps.
Thanks for your advice Harry. I don't use anything... I simply type and the headings come up. I don't go to the "Text" page except when adding a video and I want it centered. I wouldn't know how to type in all this code.
I do not bother, too much with this!There is a tool:
http://www.mailermailer.com/labs/tools/magic-css-inliner-tool.rwp
I understood it is good when you deal with emails a lot!But you must know HTML!
If it is not impacting load time then would not be too concerned.
May be something to do with your theme however.
I copied some of your content and pasted into a fresh page on my test area. I did not get as much inline css as your page. If you wish to compare look at www.test.noosacolour.com/test-page and right click your mouse and select view source. Do the same on your page in a separate window and scroll down to the content area and you will see what I mean. I will remove my page as soon as you have had a look.
Regards
geoff
PS Many years ago I completed Matric in Launceston and remember the flood then - it was pre the flood protection wall. The kiosk up in the gorge was flooded.
Thanks Geoff... I see what you mean... mine just goes on and on and on! What to do I wonder?
How about that! Yes there's been a few other floods along the way but thankfully none quite as bad as 1929.
Thanks for responding.
Stack Overflow discusses solutions in this advisory: http://stackoverflow.com/questions/6382399/css-layout-screen-resolution-problem
errrr.... yikes! No-one told me I'd have to do all this! Is there something wrong maybe in my set up... maybe it's there somewhere?
I don't think there is anything wrong with your page and as I said I wouldn't worry too much about this. The page will rank and as importantly it needs to look good to all the visitors so there is a compromise. I would leave well alone.
inline CSS is where you apply styling in the code via a tag so for example the p style= statements are inline css. As far as I know there are only 2 things that inline css affects in seo,
1. The page load speed - the more there is the slower the load
2. The text to code ratio - the more code the harder the spiders have to work and the less they like it.
I am not sure how badly they will affect your SEO rankings but......
Thanks Verinari! So because I've justified the page I have a heap of this css styling and potentially that could go against me???
I will not justify if it's going to slow down my page and according to this site I used it was definitely against me. :-( Of-course I don't know why... but it's there.
The main thing is not to use too many typefaces or stylings...keep it readable but simple.
I think you shouldnt worry to much about it. It wont slow it down significantly and the styling is important to your visitors. I ran the test on this page and it has 39 inline errors as well but it is ranked. So, only worry if your site seems to be really slow otherwise I wouldnt bother
Sorry I used to be a graphic artist and typesetter and I haven't looked at the site yet.
No... I removed all the "justified" and it made not the slightest bit of difference... the red cross is still there with 39 inline css that for some reason it doesn't like.
Would you do something for me please... can you look at the page I've made and does it hit you in the face what I've done wrong?
http://workwithmarilyn.com/cataract-gorge-spews-explosive-waters/
I'd be very appreciative! Thanks.
No. It means you should make it attractive to visitors so they like it and it is easy to read. Just dont use too many fonts and styles - keep it simple and consistent but get the layout right for your visitors.
There are a lot of videos and font sizes.....there have been studies done on what people can read well and what attracts readers. Even though WA uses san serif typefaces, it is actually easier to read serif typefaces, also sticking with one typeface only...it might make it easier if you put a picture that links to a video for some of them, with a nice enough written preview for people to want to click the link......
There is no wrong way, just some ways work better than other ways...
See more comments
What does "inline css" actually mean? i'm confused.
I've just done a test using http://smallseotools.com/website-seo-score-checker... which one of
I looked at the page source and you have an awful lot of style related crap in there...related to the custom background.
Just saying
John
PS: here it is
<style type="text/css"> #header, #main, #topbar-inner { max-width: 1150px; } #container.one-column { } #container.two-columns-right #secondary { width:300px; float:right; } #container.two-columns-right #content { width:760px; float:left; } /*fallback*/ #container.two-columns-right #content { width:calc(100% - 330px); float:left; } #container.two-columns-left #primary { width:300px; float:left; } #container.two-columns-left #content { width:760px; float:right; } /*fallback*/ #container.two-columns-left #content { width:-moz-calc(100% - 330px); float:right; width:-webkit-calc(100% - 330px); width:calc(100% - 330px); } #container.three-columns-right .sidey { width:150px; float:left; } #container.three-columns-right #primary { margin-left:30px; margin-right:30px; } #container.three-columns-right #content { width:730px; float:left; } /*fallback*/ #container.three-columns-right #content { width:-moz-calc(100% - 360px); float:left; width:-webkit-calc(100% - 360px); width:calc(100% - 360px);} #container.three-columns-left .sidey { width:150px; float:left; } #container.three-columns-left #secondary {margin-left:30px; margin-right:30px; } #container.three-columns-left #content { width:730px; float:right;} /*fallback*/ #container.three-columns-left #content { width:-moz-calc(100% - 360px); float:right; width:-webkit-calc(100% - 360px); width:calc(100% - 360px); } #container.three-columns-sided .sidey { width:150px; float:left; } #container.three-columns-sided #secondary { float:right; } #container.three-columns-sided #content { width:730px; float:right; /*fallback*/ width:-moz-calc(100% - 360px); float:right; width:-webkit-calc(100% - 360px); float:right; width:calc(100% - 360px); float:right; margin: 0 180px 0 -1090px; } body { font-family: Georgia, Times New Roman, Times, serif; } #content h1.entry-title a, #content h2.entry-title a, #content h1.entry-title , #content h2.entry-title { font-family: Helvetica, sans-serif; } .widget-title, .widget-title a { line-height: normal; font-family: Helvetica, sans-serif; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6, #comments #reply-title, .nivo-caption h2, #front-text1 h1, #front-text2 h1, .column-header-image { font-family: Helvetica, sans-serif; } #site-title span a { font-family: Helvetica, sans-serif; } #access ul li a, #access ul li a span { font-family: Helvetica, sans-serif; } body { color: #444444; background-color: #171717 } a { color: #0c89f1; } a:hover,.entry-meta span a:hover, .comments-link a:hover { color: #D6341D; } #header { background-color: ; } #site-title span a { color:#e3b10f; } #site-description { color:#1b2279; } .socials a { background-color: #fad723; } .socials-hover { background-color: #D6341D; } /* Main menu top level */ #access a, #nav-toggle span { color: #333333; } #access, #nav-toggle {background-color: #d9a500; } #access > .menu > ul > li > a > span { border-color: #bb8700; -moz-box-shadow: 1px 0 0 #f1bd18; -webkit-box-shadow: 1px 0 0 #f1bd18; box-shadow: 1px 0 0 #f1bd18; } #access a:hover {background-color: #e6b20d; } #access ul li.current_page_item > a, #access ul li.current-menu-item > a, #access ul li.current_page_ancestor > a, #access ul li.current-menu-ancestor > a { background-color: #e6b20d; } /* Main menu Submenus */ #access > .menu > ul > li > ul:before {border-bottom-color:#1f50c1;} #access ul ul ul:before { border-right-color:#1f50c1;} #access ul ul li { background-color:#1f50c1; border-top-color:#2d5ecf; border-bottom-color:#1445b6} #access ul ul li a{color:#ffffff} #access ul ul li a:hover{background:#2d5ecf} #access ul ul li.current_page_item > a, #access ul ul li.current-menu-item > a, #access ul ul li.current_page_ancestor > a, #access ul ul li.current-menu-ancestor > a { background-color:#2d5ecf; } #access ul ul { box-shadow: 3px 3px 0 rgba(0,0,0,0.3); } #topbar { background-color: #000000;border-bottom-color:#282828; box-shadow:3px 0 3px #000000; } .topmenu ul li a { color: #CCCCCC; } .topmenu ul li a:hover { color: #EEEEEE; border-bottom-color: #0c89f1; } #main { background-color: #FFFFFF; } #author-info, #entry-author-info, .page-title { border-color: #0c89f1; background: #F7F7F7; } #entry-author-info #author-avatar, #author-info #author-avatar { border-color: #EEEEEE; } .sidey .widget-container { color: #333333; background-color: ; } .sidey .widget-title { color: #666666; background-color: #F7F7F7;border-color:#cfcfcf;} .sidey .widget-container a {color:;} .sidey .widget-container a:hover {color:;} .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { color: #1d62d6; } .sticky .entry-header {border-color:#0c89f1 } .entry-title, .entry-title a { color: #1b2279; } .entry-title a:hover { color: #D6341D; } #content h3.entry-format { color: #333333; background-color: #d9a500; } #footer { color: #AAAAAA; background-color: ; } #footer2 { color: #AAAAAA; background-color: #F7F7F7; } #footer a { color: ; } #footer a:hover { color: ; } #footer2 a, .footermenu ul li:after { color: ; } #footer2 a:hover { color: ; } #footer .widget-container { color: #333333; background-color: ; } #footer .widget-title { color: #666666; background-color: #F7F7F7;border-color:#cfcfcf } a.continue-reading-link, #cryout_ajax_more_trigger { color:#333333 !important; background:#d9a500; border-bottom-color:#0c89f1; } a.continue-reading-link:after { background-color:#D6341D; } a.continue-reading-link i.icon-right-dir {color:#0c89f1} a.continue-reading-link:hover i.icon-right-dir {color:#D6341D} .page-link a, .page-link > span > em {border-color:#CCCCCC} .columnmore a {background:#D6341D;color:#F7F7F7} .columnmore a:hover {background:#0c89f1;} .file, .button, #respond .form-submit input#submit, input[type=submit], input[type=reset] { background-color: #FFFFFF; border-color: #CCCCCC; box-shadow: 0 -10px 10px 0 #F7F7F7 inset; } .file:hover, .button:hover, #respond .form-submit input#submit:hover { background-color: #F7F7F7; } .entry-content tr th, .entry-content thead th { color: #1d62d6; } .entry-content fieldset, #content tr td,#content tr th, #content thead th { border-color: #CCCCCC; } #content tr.even td { background-color: #F7F7F7 !important; } hr { background-color: #CCCCCC; } input[type="text"], input[type="password"], input[type="email"], input[type="file"], textarea, select, input[type="color"],input[type="date"],input[type="datetime"],input[type="datetime-local"],input[type="month"],input[type="number"],input[type="range"], input[type="search"],input[type="tel"],input[type="time"],input[type="url"],input[type="week"] { background-color: #F7F7F7; border-color: #CCCCCC #EEEEEE #EEEEEE #CCCCCC; color: #444444; } input[type="submit"], input[type="reset"] { color: #444444; background-color: #FFFFFF; border-color: #CCCCCC; box-shadow: 0 -10px 10px 0 #F7F7F7 inset; } input[type="text"]:hover, input[type="password"]:hover, input[type="email"]:hover, textarea:hover, input[type="color"]:hover, input[type="date"]:hover, input[type="datetime"]:hover, input[type="datetime-local"]:hover, input[type="month"]:hover, input[type="number"]:hover, input[type="range"]:hover, input[type="search"]:hover, input[type="tel"]:hover, input[type="time"]:hover, input[type="url"]:hover, input[type="week"]:hover { background-color: rgba(247,247,247,0.4); } .entry-content code { border-color: #CCCCCC; border-bottom-color:#0c89f1;} .entry-content pre { border-color: #CCCCCC; background-color:#F7F7F7;} .entry-content blockquote { border-color: #EEEEEE; } abbr, acronym { border-color: #444444; } .comment-meta a { color: #444444; } #respond .form-allowed-tags { color: #999999; } .reply a{ background-color: #F7F7F7; border-color: #EEEEEE; } .reply a:hover { background-color: #d9a500;color: #0c89f1; } .entry-meta .icon-metas:before {color:#CCCCCC;} .entry-meta span a, .comments-link a {color:#666666;} .entry-meta span a:hover, .comments-link a:hover {color:;} .nav-next a:hover {} .nav-previous a:hover { } .pagination { border-color:#ededed;} .pagination span, .pagination a { background:#F7F7F7; border-left-color:#dddddd; border-right-color:#ffffff; } .pagination a:hover { background: #ffffff; } #searchform input[type="text"] {color:#999999;} .caption-accented .wp-caption { background-color:rgba(12,137,241,0.8); color:#FFFFFF} .tempera-image-one .entry-content img[class*='align'],.tempera-image-one .entry-summary img[class*='align'], .tempera-image-two .entry-content img[class*='align'],.tempera-image-two .entry-summary img[class*='align'] { border-color:#0c89f1;} #content p, #content ul, #content ol, #content, #frontpage blockquote { text-align:Default ; } #content p, #content ul, #content ol, #content dl, .widget-area, .widget-area a, table, table td { font-size:17px; word-spacing:Default; letter-spacing:Default; } #content p, #content ul, #content ol, content dl, .widget-area, .widget-area a { line-height:1.7em; } #content h1.entry-title, #content h2.entry-title { font-size:34px ;} .widget-title, .widget-title a { font-size:18px ;} #content .entry-content h1 { font-size: 38px;} #content .entry-content h2 { font-size: 34px;} #content .entry-content h3 { font-size: 29px;} #content .entry-content h4 { font-size: 24px;} #content .entry-content h5 { font-size: 19px;} #content .entry-content h6 { font-size: 14px;} #site-title span a { font-size:50px ;} #access ul li a { font-size:14px ;} #access ul ul ul a {font-size:12px;} .nocomments, .nocomments2 {display:none;} #header-container > div { margin:10px 0 0 0px;} #content p, #content ul, #content ol, #content dd, #content pre, #content hr { margin-bottom: 1.0em; } header.entry-header > .entry-meta { display: none; } #toTop {background:#FFFFFF;margin-left:1300px;} #toTop:hover .icon-back2top:before {color:#D6341D;} #main {margin-top:20px; } #forbottom {margin-left: 30px; margin-right: 30px;} #header-widget-area { width: 33%; } #branding { height:120px; } </style>
<style type="text/css">/* Tempera Custom CSS */</style>
ok... thank you... but where did it all come from? How do I get rid of it? Should I redo the page? It's not like I put it there intentionally. Appreciate an answer... thanks.
Hi, are you using HTML coding to define your text and headings? This can result in inline css. The inline style uses the HTML "style" attribute to let you override the stylesheet if you only want to change an individual paragraph or header, and should not be used for every paragraph or header, as this will result in an excess of inline css. This is a paragraph!
The following are examples of how the inline style is used.This Is A Header
.
To avoid this you need to modify your stylesheet, preferably using a child theme. Hope this helps.
Thanks for your advice Harry. I don't use anything... I simply type and the headings come up. I don't go to the "Text" page except when adding a video and I want it centered. I wouldn't know how to type in all this code.
I do not bother, too much with this!There is a tool:
http://www.mailermailer.com/labs/tools/magic-css-inliner-tool.rwp
I understood it is good when you deal with emails a lot!But you must know HTML!
If it is not impacting load time then would not be too concerned.
May be something to do with your theme however.
I copied some of your content and pasted into a fresh page on my test area. I did not get as much inline css as your page. If you wish to compare look at www.test.noosacolour.com/test-page and right click your mouse and select view source. Do the same on your page in a separate window and scroll down to the content area and you will see what I mean. I will remove my page as soon as you have had a look.
Regards
geoff
PS Many years ago I completed Matric in Launceston and remember the flood then - it was pre the flood protection wall. The kiosk up in the gorge was flooded.
Thanks Geoff... I see what you mean... mine just goes on and on and on! What to do I wonder?
How about that! Yes there's been a few other floods along the way but thankfully none quite as bad as 1929.
Thanks for responding.
Stack Overflow discusses solutions in this advisory: http://stackoverflow.com/questions/6382399/css-layout-screen-resolution-problem
errrr.... yikes! No-one told me I'd have to do all this! Is there something wrong maybe in my set up... maybe it's there somewhere?
I don't think there is anything wrong with your page and as I said I wouldn't worry too much about this. The page will rank and as importantly it needs to look good to all the visitors so there is a compromise. I would leave well alone.
inline CSS is where you apply styling in the code via a tag so for example the p style= statements are inline css. As far as I know there are only 2 things that inline css affects in seo,
1. The page load speed - the more there is the slower the load
2. The text to code ratio - the more code the harder the spiders have to work and the less they like it.
I am not sure how badly they will affect your SEO rankings but......
Thanks Verinari! So because I've justified the page I have a heap of this css styling and potentially that could go against me???
I will not justify if it's going to slow down my page and according to this site I used it was definitely against me. :-( Of-course I don't know why... but it's there.
The main thing is not to use too many typefaces or stylings...keep it readable but simple.
I think you shouldnt worry to much about it. It wont slow it down significantly and the styling is important to your visitors. I ran the test on this page and it has 39 inline errors as well but it is ranked. So, only worry if your site seems to be really slow otherwise I wouldnt bother
Sorry I used to be a graphic artist and typesetter and I haven't looked at the site yet.
No... I removed all the "justified" and it made not the slightest bit of difference... the red cross is still there with 39 inline css that for some reason it doesn't like.
Would you do something for me please... can you look at the page I've made and does it hit you in the face what I've done wrong?
http://workwithmarilyn.com/cataract-gorge-spews-explosive-waters/
I'd be very appreciative! Thanks.
No. It means you should make it attractive to visitors so they like it and it is easy to read. Just dont use too many fonts and styles - keep it simple and consistent but get the layout right for your visitors.
There are a lot of videos and font sizes.....there have been studies done on what people can read well and what attracts readers. Even though WA uses san serif typefaces, it is actually easier to read serif typefaces, also sticking with one typeface only...it might make it easier if you put a picture that links to a video for some of them, with a nice enough written preview for people to want to click the link......
There is no wrong way, just some ways work better than other ways...
See more comments

No its not , it should work. It just doesn't look good to copy word for word from another site. You're doing great!