What is the correct html code please? I have Googled and get lots of very different answers but none have worked thus far. Thanks!
This is a training which can be of help in your future, it's about how to change or write any widget content Open affiliate links in new window/tab
Hi - within the img tag - you could also add: width="100px" or whatever width you need.
But I agree, it's better to resize the images, and upload them the max size needed - to avoid delays in downloading larger images than required.
All the best, Mark
the simplest way is you find image with the right size for your sidebar because if you want to resize it manually then the quality of the image will be affected.
To edit manually you can adjust the height and width of the image manually in the banner code
See more comments
How do I resize an image in a text widget?
What is the correct html code please? I have Googled and get lots of very different answers but none have worked thus far. Thanks!
hi Joanelle,
it's always a pleasure to answer your questions. Upload the image once the image is uploaded, you click on edit and then you should see scale their once you see scale you scale it to the number you want and then save it.
This is much different from cropping. So the bottom line is find the scale size and adjusted appropriate in the appropriate boxes, save the image and you have an image size.
This is a training which can be of help in your future, it's about how to change or write any widget content Open affiliate links in new window/tab
Hi - within the img tag - you could also add: width="100px" or whatever width you need.
But I agree, it's better to resize the images, and upload them the max size needed - to avoid delays in downloading larger images than required.
All the best, Mark
the simplest way is you find image with the right size for your sidebar because if you want to resize it manually then the quality of the image will be affected.
To edit manually you can adjust the height and width of the image manually in the banner code
See more comments
Ah figured it out.
If you go to Widgets - and drag a text widget into the "Page Bottom" section, that will get rid of it for you.
Cheers, Mark
Thanks Mark I did that first but it got rid of the pink box altogether and I don't want that, I like it.
From Customize, I managed in 'inspect element' and change the html code to edit the heading text and button text but can't find the body text or button link to change.
This is a slow process! lol
Actually.. scrap that, it won't let me save changes anyway. #frustrated
Hi - the pink box is there by default - when you add a text widget, you can add any html code you like - so you can recreate it.
So add the text widget, leave the Title blank, and in the Content part, add the following:
You can see where to change the text to whatever you want above.
Let me know if it's not clear, and I'll try and help more.
All the best, Mark
Actually, the editor here has stripped out the HTML code - here's a screenshot of exactly what I put into the widget:
Cheers, Mark
Thank you SO much Mark! You have helped enormously! I almost have it now, just have to figure out how to make the button link to the right place and some minor width adjustments etc.. I will Google code. Thank you again!
Hi - I'm not sure what theme it is - but try looking in Theme Options (Apperance -> Customize) - there may be a section in there.
Failing that, if you post back what your theme is, we can maybe have a more detailed look?
All the best, Mark
Thanks Mark, am one step closer! I go there and hover over the text and it tells me to shift-click to edit. But I shift-click and it does nothing... ? Thanks for your help!
See more comments
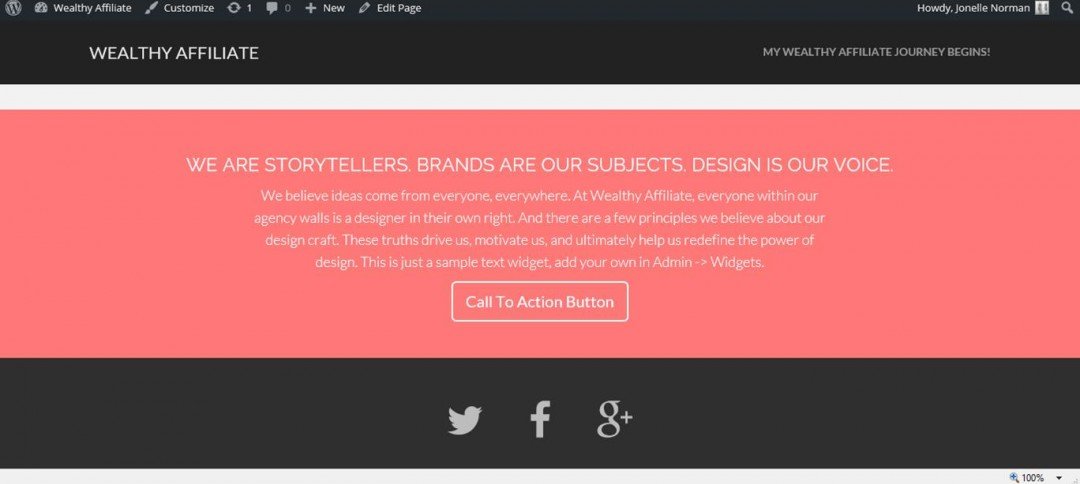
Can anyone tell me how to edit this widget pink box text?

I go to WIDGETS and w
Ah figured it out.
If you go to Widgets - and drag a text widget into the "Page Bottom" section, that will get rid of it for you.
Cheers, Mark
Thanks Mark I did that first but it got rid of the pink box altogether and I don't want that, I like it.
From Customize, I managed in 'inspect element' and change the html code to edit the heading text and button text but can't find the body text or button link to change.
This is a slow process! lol
Actually.. scrap that, it won't let me save changes anyway. #frustrated
Hi - the pink box is there by default - when you add a text widget, you can add any html code you like - so you can recreate it.
So add the text widget, leave the Title blank, and in the Content part, add the following:
You can see where to change the text to whatever you want above.
Let me know if it's not clear, and I'll try and help more.
All the best, Mark
Actually, the editor here has stripped out the HTML code - here's a screenshot of exactly what I put into the widget:
Cheers, Mark
Thank you SO much Mark! You have helped enormously! I almost have it now, just have to figure out how to make the button link to the right place and some minor width adjustments etc.. I will Google code. Thank you again!
Hi - I'm not sure what theme it is - but try looking in Theme Options (Apperance -> Customize) - there may be a section in there.
Failing that, if you post back what your theme is, we can maybe have a more detailed look?
All the best, Mark
Thanks Mark, am one step closer! I go there and hover over the text and it tells me to shift-click to edit. But I shift-click and it does nothing... ? Thanks for your help!
See more comments


hi Joanelle,
it's always a pleasure to answer your questions. Upload the image once the image is uploaded, you click on edit and then you should see scale their once you see scale you scale it to the number you want and then save it.
This is much different from cropping. So the bottom line is find the scale size and adjusted appropriate in the appropriate boxes, save the image and you have an image size.
Thank you! I'll try that next time!